小学生がhtmlを学びやすくするためにオンラインエディタをつくってみたがボツにしたい
こんにちは。先日は小学生の息子にhtmlを教えるとき普通のテキストエディタだと高機能すぎて使いづらいということをエントリしていた。
今回は、その結果としてオンラインエディタを作ってみたけどボツにする出来栄えだったことをご報告したい。
どんなエディタなのか
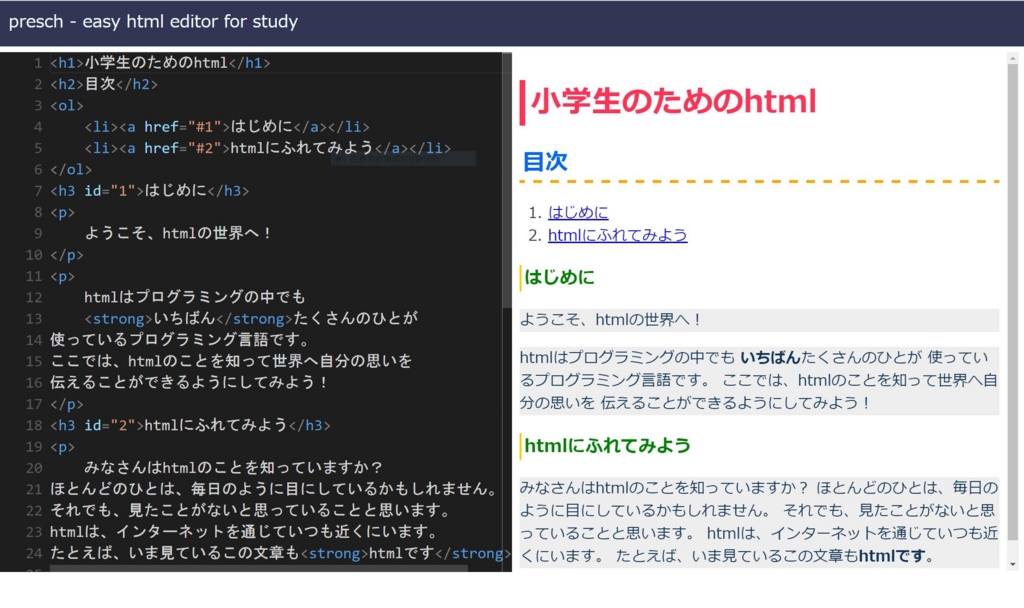
つくったのは「presch」というもので、小学生向けなのでPre-Schoolというところから名前はつけた。ウィンドウを左右真っ二つに分割して、左側ペインにエディタ、右側ペインにプレビューアというよくあるものをつくった。左側でタイプしていくと右側でタグの内容が解釈されて表示されるというものだ。

まずはプロトタイプということであまり時間をかけずにおおよそのデザインだけして、エディタ部分だけMonaco-Editorを採用した。これはわたしの愛用するVisualStudio Codeのエディタ部分で使用されているエディタだ。ライブラリとして利用することができる。埋め込むだけならものすごく簡単に埋めることができる。READMEに書いてあるとおりのコードで埋め込むことができる。ここから変更されるごとにエディタ内への記述内容をそのまま右側ペインとしている要素のinnerHMTLへぶち込むという非常に雑なつくりだ。プロトタイプなのでひとまずの使用感がわかればいいかな、というところ。
実際にこれを実装して使ってみたところ、h1タグなど小学生に教えやすい(文字が大きくなるので)ものは大きく見えるのだが、次の点でイケてない。
- どれが見出し1なのかなど書いた要素がプレビューでどれなのかわかりにくい
- 後付けのスタイルシートを有効にするにはインラインで記述するしかない
- html文書構造全体を書いてもinnerHTMLなので意味がない
上記課題のうち、最初のものは事前によくあるタグについてスタイルをあてておくことで「~色の文字が見出し1だよ」と説明しやすくはなった。課題2のスタイルシートについては課題3と同じ原因なので悩むところだ。
課題2と3についてはよくあるオンラインエディタが行っているようなことを行っていないため発生している。それは、iframeによるhtml文書そのものの埋め込みを行っていないということだ。よくあるオンラインエディタ(JS BinとかJS Fiddleとか)はエディタ内の情報をバックグラウンド処理してサーバーへ送信し、htmlドキュメントとしてプレビュー部分にiframeで読み込んでいる。しかも別ドメインにしてあるためクロスドメインによる危険なスクリプト実行もできるだけ回避してあるのだ。たしかにこうすればスタイルシートもjavascriptも存分に記述することができる。JS Binを使ったことのある息子としては「htmlしかダメなの?」と聞いてくるほどなので、つらい。
ボツ
ということで、いまのところプロトタイプ段階でこのpreschエディタはボツになろうとしている。もちろんサーバー側を用意することはできるが、それならJS BinやJS Fiddleでいいじゃんということになる。こういうものはスタート時点がうまくいっていないと、あっという間にボツになるものだ。このエディタに要した時間はそれほどではなかったけれど、大いに学びはあった。
Monaco-EditorはVS Codeのエディタ部分ではあるけれど、かなりVS CodeではMonaco-Editorの標準的な動作に手を入れているように見えた。たとえば、日本語を変換、確定するために入力してあるところでは、その時点ですでにプレビューのほうへその情報が入っていた。つまり入力された内容は変換前に取得できてしまっていたということだ。そうなると、見た目はかなりおかしなことになる。それに、エディタ上で入力するときも同じ場所でずっと文字だけが変わっていくという挙動になった。これはリリース当初のVS Codeにもあった動きだったと記憶しているので、なんらか対策方法があるのだと思う。今現在のVS Codeでは発生しないからだ。
あと、このたびiframeの属性としてsandboxなどセキュリティに関するものについてドキュメントを再読したのだけど、わたしの理解が悪いのかオンラインエディタのiframeの書き方ではsandbox属性が無効になるような危険性があるようだった。ある意味で仕方ないのかな?とも思ったが理解不足であることはいなめない。
そのほか、エディタとしてアプリ内通信を行うようなものでiframeのかわりにElectronのwebview要素を使っているものも調べた。これもiframeと似たような属性を持っているのだが、Electronだけで利用できるもののようだし途中で調査をやめてしまった。インストールするタイプだとディスク容量もかかるしね。
今後エディタを開発するか、別の方法を採用することにするかは少し検討してみたい。
小学生にhtmlを教えるために考えたこと
小学生、というか息子たちからhtmlを教えてほしいと言われて教えている。すでに教え始めてから2か月くらいが経過している。いまではわが子もYoutubeの共有から埋め込みコードをコピーしてきてはhtml内に貼りこんで喜んでいる。
手元に持ってこれた!!
なんというか、素直でとてもよい。もちろんダウンロードしているわけではなくプレーヤーが手元のhtml内に表示されるので再生することができる、ということなのではあるが、それだけでも楽しいらしく、自分用のプレイリストのようなものをつくって同時に再生したり時間を少しずらして再生してケタケタと笑い転げていた。
小学生にhtml?
2020年に必修化されることになったコンピュータプログラミングだが、おそらく小学生にはScratchを教えてくれるのだと思う。けっこうすごいものをつくっている子供もたくさんいるし、大人たちも本気になってプログラミングに興じている。あれは非常に面白い。お父さんお母さんもスマホのゲームばかりしてないで、たまには自分がつくるほうに回ってみるのも面白いものだと思うのだが。
さて、一方でおそらく中学生に教えてくれるであろうhtmlである。小学生、しかもまだようやく日本語を鉛筆で書くのができるようになった頃合いにも関わらず、htmlを教えるのは思っていたよりハードルが高い。なにしろ、英語が母国語でないので自分が書いている意味を理解できるようになるまでには英語の授業を受けるくらいの年頃になるのではないかと思う。さらに深刻なのがキーボードによるタイピングだ。小学校の授業にパソコンの時間があるそうなのだが、そこで教えてもらうことができる時間内ではとてもタイピングまでは到達できない。さらに大学生でもいまはフリック入力するほうが速いくらいなので、いまの小学生は間違いなくフリック入力のほうが速い。とはいえ、フリックだけで入力できるほどhtmlは生易しくはない。
とにかく厳しいのが角かっこの存在だ。テキスト向けのブラウザしかなかった時代に、テキスト中で「ここが大事なところ、ボールド!」などと目立たせようとすれば、こうしたちょっと変わった記号を入れて囲むしかなかったのだと思う。いまとなっては入力しづらいものでしかないため、静的サイトジェネレータなんてものがあるのだと思うが。しかしそうしたものを英語どころか日本語も学習途中である小学生に「rubyでこの…」などと言っても時間の無駄である。
息子に教えるときには、率直に角かっこで囲むのだと話をした。すると、意外にも率直に入力していくではないか。もちろんタイピングは両方の人差し指で、だが。
htmlを教えて気づいたこと
わたしもアホなほうなので、以前にサラリーマンだったころに後輩などに教えていたような内容を非常にゆっくりとひとつずつかみ砕いて教えようとした。しかし、これでは子供には合わない。なぜなら、できるようになることが1つずつで全然面白くないからだ。そう、おもしろくないものは悪としか言いようがない。興味を急速に失っていき、集中力も維持できないため余計に時間がかかる。大事なことは、楽しいということだ。
以前にわたしの電子書籍でいただいていたレビューを思い出した。Windowsでプログラミング入門しようというものだったのだけど、黒い画面ばかりでつらいだけだったという内容だった。たしかにつらい内容ではあった。ほぼなにもインストールしない標準のWindowsだけで延々とプログラミングをしていくというものだったので、書籍の前半にはコマンドプロンプトしか登場してこないものだった。言語は比較的やさしいものではあったけど…まぁ楽しくないよね。
さらに失敗したことは、身のまわりにあるhtmlを見せようとしてミニファイされたものを見せてしまったことだ。もはや呪文ですらない、呪い?怨念?のようなものがずらーーーっとならんださまは、息子から完全に集中力を失わせてしまった。これもほんとうにアホだった。
一方で、予想外の大きなリアクションをもらったのがhtmlがなんの略語なのかという説明だった。ほんとうに余談として話をしたのだけど、呪文のようなものが一気にリアルの世界へやってきたような感触を味わったようだった。どうしてそれが誕生したのか、どうしてそれが普及してきたのか、なにがハイパーなのか。そこで失われていた集中力はやや回復してきたのだ。
さらにはhtmlの文法としては誤っている状態であっても、h1でデカい文字がブラウザに表示されることや文字の色を変えたことも新しいおもちゃを手に入れたという感じだった。何が妥当か、なんて子供にはまったく関係がなかった。正しいも間違っているもなかった。まずは興味を持たなければ、そのあとの世界には足を踏み入れることはできないということだ。
さらに思っていること
小学生がhtmlを学習するために最適なテキストエディタが存在しないということがわかった。いま息子にはSublimeを使わせているが、メニューを日本語化していても文字が小さいうえ、半角や全角もまだ理解しきっていないのでブラウザで見たときにうまく表示されないことが多くて困っていた。もちろん文字の大きさはエディタの設定で変更することができるが、ふつうの過程でテキストエディタをダウンロードしてきてインストールしたり英語のメニューを日本語化してもらうのは学習に入るまでのコストが大きすぎると感じた。
なにかよいエディタがないものか… などと思って、またしょうもないエディタをつくりはじめた。今回はmonaco-editorをベースにしている。というのも、htmlはハイライトできたりしたほうが学習しやすそうだと考えたためだ。

ただ、現時点ではinnerHTMLに入れているので部分的なhtmlしかできないし、息子からはcssやjavascriptはできないのかと言われているのでまだまだ作りこみが必要かもしれないが。

いちばんよくわかるHTML5&CSS3デザインきちんと入門 (Design&IDEA)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/10/27
- メディア: 単行本
- この商品を含むブログを見る

- 作者: 高橋朋代,森智佳子
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/03/16
- メディア: Kindle版
- この商品を含むブログを見る

いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 「いちばんやさしい教本」シリーズ
- 作者: 赤間公太郎,大屋慶太,服部雄樹
- 出版社/メーカー: インプレス
- 発売日: 2016/04/04
- メディア: Kindle版
- この商品を含むブログを見る
GitBook Editorで快適な執筆生活を送りたい
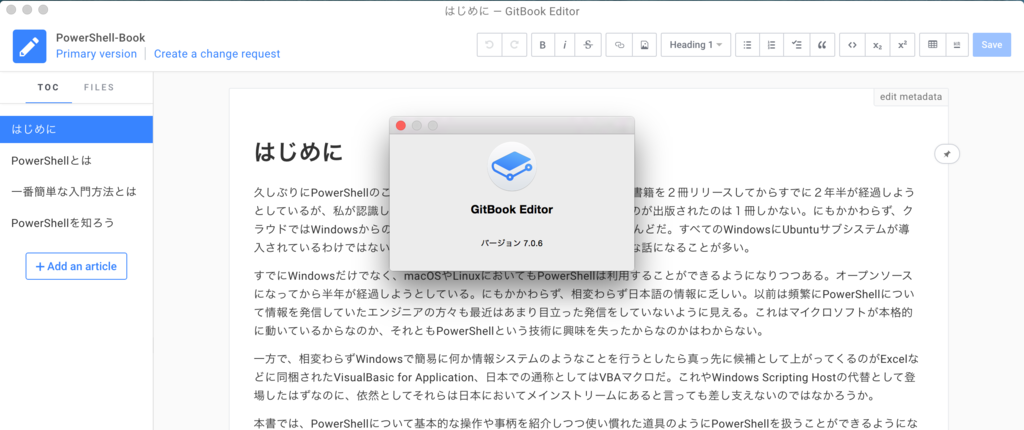
GitBook EditorをWindowsにも導入した。第4章を追加したところで気持ち悪くなって作業を中断している。何が気持ち悪かったかというと、保存の挙動だ。てっきり保存を行うと、オフラインなのでパブリッシュされないだけでファイルが保存されるのだと思い込んでいた。しかし、実際に起こったことは別の動きだった。
Saveとはなにか
GitBook EditorにおけるSaveというのは、ファイル保存をすることだ。ただ、問題になるのはどこへ保存するのかだ。てっきりファイルシステム上へ保存されるのだと思い込んでいた情弱が悪いのだが、実際にはGitリポジトリへコミットがなされる。つまり、テキストファイルの単純な保存だと思っていたわたしにとってはコミットされるだなんて!という驚きがあったわけだ。
考えてみれば、オンラインエディタ版ではパブリッシュされてしまうのだから、この挙動は想像に難くない。むしろ便利なのかもしれない。というのも、コマンドラインからコミットする必要がないからだ。とはいえ、コミットのときにメッセージを書いておかなくていいのか?という気持ちがないわけではない。ということで、今回のこのコミットはなかったことにしたい。そういうときは「git reset」であります。コミットとしてはされなくてよくて、書いてきた内容は残したいのでワーキングディレクトリは変更することなくコミットした履歴だけ削除する。
git reset --soft HEAD^
これでひとつ前の状態にリセットすることができる。わたしの場合はchapter4.mdを追加した時点でSaveしてしまい、そのうえ第4章のタイトルをつけてSUMMARY.mdファイルが更新された時点でもSaveしてしまったので2つ戻ることになったのだが・・・
念のために書いておく。こうして巻き戻すとGitBook Editorは追跡していないファイルがあることを検知する。すると追跡していないファイルの状態を復元するか変更(ここではファイルの破棄)を破棄するかのどちらかを迫ってくる。ここで破棄を選択すると追加したファイルは削除される。つまり「–hard」のオプションと同じことになる。注意していただきたい。restoreを押すとコミットしていない、つまりワーキングディレクトリが変更された状態でエディタを起動することができる。そしてウィンドウのキャプションにも「(modified)」と表示された状態になる。Saveを、コミットをしとけということなんだな。コミットするまでアプリを終了できないじゃないかー
GitBookだけで快適な暮らしがしたい
GitBookではファイルシステム上の変更は保存というアクションを行うことなく実行することができるため、基本的にSaveはコミットを行うタイミングになる。だから、ガンガン気にせず章立ての追加やファイルの追加をしていって、ここでひと段落だな、というところで初めてSaveをするのだ。そうしなければ、わたしと同様に巻き戻す必要が出てくる。
そうなると、執筆の環境としてはsatoyama-editorと同様に保存なしということになるのでコピペをしようとするタイミングがSaveのタイミングということになる。あとはリッチすぎるくらい優秀なマークダウンエディタなので、足すとしたらBGMくらいだろう。数年前につかっていたエディタで雨の音などの環境音をバックグラウンドに鳴らすことができるものがあったり、いまでもタイプライターの音を鳴らすことができるものがあったりするが、わたしもそういうものを鳴らすようにしようかと思ったり思わなかったり。少なくとも、このGitBook Editorには必要ない!
今回のことで覚えたこと。
- 「File」で右クリックするとファイルを追加することができる
- 「TOC」の「add a article」をするとSUMMARY.mdファイル内にあるリンクが更新される
つまり、TOCのほうで章を追加すると章の名称をファイルのベース名として拡張子「.md」のファイルが追加されるということ。だから日本語の章を追加すると不思議な「.md」という名称のファイルが作成されてしまっていたのだ。だから面倒をなくすにはTOCのほうからアルファベットで章を追加して、その後に日本語の章に変更すればよいということ。かなり面倒。うん、VSCodeにしようかなと思うくらいには面倒。
リッチな環境はできることが多くなるわけだが、気にしてあげないといけないところも増えるので作業スタイルにあわせて利用することが求められるなーと感じた次第。うん。
GitBookのツールチェインにいまさら気づいてツラい

さきほどGitBookでPowerShellの書籍を公開したとかいうエントリーを投稿しましたが、ほんとうに情弱でした。ですます調が混ざってしまう程度に困惑しております。
何がというと、GitBookにはツールチェインがある。つぎの2つだ。
- GitBook Editor
- GitBook CLI
GitBookのオンラインエディタと同様なオフラインエディタ、先ほどmac用をダウンロードしてインストールしてきた。悲しいことに、操作感はまったくオンラインと同じになっているようだ。
これならわざわざ不安定なオンライン版にこだわらなくても、このエディタで書けばいいじゃないか!!
GitBookツールチェイン
このオフラインエディタはmac版だけでなく、Windows版もLinux版も用意されているようだ。クロスプラットフォームということだ。
GitBook Editor
https://www.gitbook.com/editor
このツールからプッシュだけでなくプルもできるし、ブランチ操作もすることができる。もう、これだけでいいんじゃないのか??
なお、このツールでログインすると現在のユーザーディレクトリ内にGitBookというディレクトリが作成され、GitBookユーザーごとにディレクトリわけされている。さらにその中でリポジトリごとにファイルが用意されているし.gitディレクトリも存在しているようだ。よって、これをそのままGitHubやほかのGitリポジトリサービスへプッシュしてもよいのではないかと思われる(未確認)。
一方、コマンドラインツールのほうはローカルでGitBook用の環境をつくることができるもののようだ。npmパッケージになっているのでnode.jsが必須になる。
npm install -g gitbook-cli
あとはよくあるツールのごとく、リポジトリ用のディレクトリを作成して、そのなかで初期化コマンドを唱えれば準備完了!あとはお好きなエディタで書いていけばよろし。
gitbook init
これを行うと、必須の構成が用意されるようだ。SUMMRY.mdとREADME.mdファイルが作成される。ローカルにつくったリポジトリをどうやって見るのさ!となるかもしれないが、そこはビルトインのサーバーがあるようなので、そちらで見ることができる。
gitbook serve
このコマンドを実行すると、初回だけGitBook本体がダウンロードされる。これをベースにして書籍データが読み込まれてGitBookをブラウザで見ることができるようになるわけだ。実行してみると「http://localhost:4000」にアクセスすることで書いた内容が見えるはずだ。しかし、ここまでやってみて気づいたが、このCLIツールはGitリポジトリをつくらない。だから、Gitとして管理したい場合は別途Gitリポジトリとしての初期化を行ったりする必要があるようだ。
静的HTMLとして出力することもできるようで、その場合はつぎのコマンドを実行すればよいらしい。
gitbook build [ブックのディレクトリ] [出力先ディレクトリ]
このあたり、公式ドキュメントに書いていなかったのだが、ソースを読むとこうなっており、そのとおり実行すると確かにhtmlが出力された。あとから追加したマークダウンファイルは、SUMMRY.mdにリンクを書いておくと相手にしてくれるようだ。これを記述し忘れているとそのままのファイルが出力先ディレクトリに出力されてしまっていた。
静的htmlのほかに、pdfやepub、mobiファイルにも出力できるようなので、後ほど試してみたい。もしかしてPandocを使わなくてよくなるのではという淡い期待もあるわけだし。
このほか、book.jsonを作っておくと著者情報やタイトル、プラグイン(あるらしいです)の情報、README.mdファイルなど特別なファイルのパスを変更することもできるようだ。
すべて自分でやりたい方はCLIで、そうでない方はEditorを使うとよいのだろう。ただ、CLIのときはGitコマンドを利用するようになるし、GitHubなどのアカウントでログインしている方はアクセストークンをパスワードの代わりに入力するようになる。
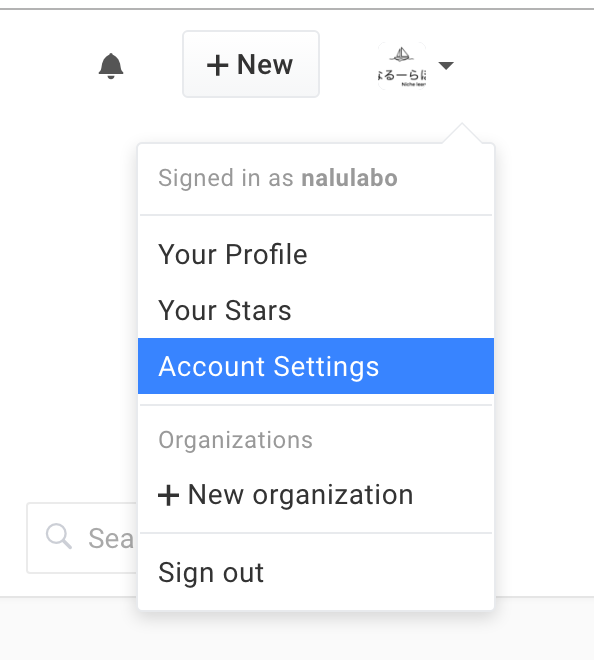
わたしも最初は「え?GitHubでアクセストークンを作成すんの??」と迷ったのだが、GitBookで用意してくれる。GitBookサイトで右上の自分のアイコンが出ているところをクリックすると、メニューが表示される。この中にある「Account Settings」をクリックするとプロフィールなどを変更する画面が表示される。

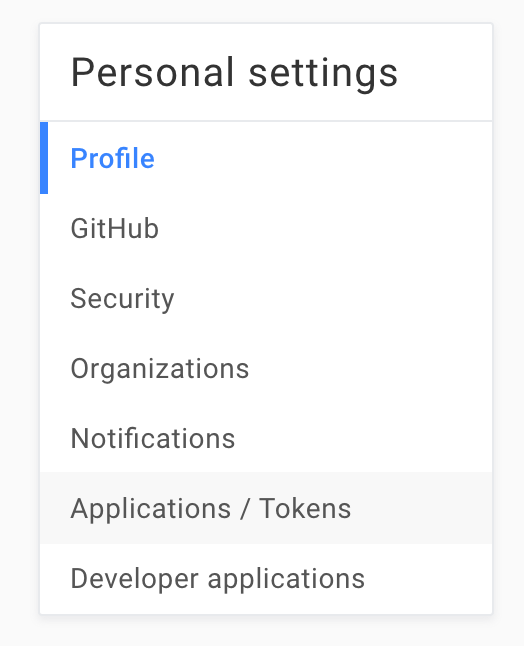
画面左側の「Personal Settings」から「Applications / Tokens」をクリックすると、トークンを管理する画面に変わる。

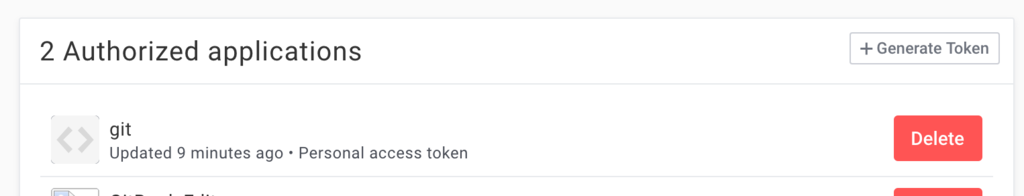
ここで画面右側にある「Generate Token」をクリックするとトークンを作成してくれる。

ただし、このトークンは作成したときにしか表示されないため、「.netrc」というファイルを作成してホームディレクトリへ保存しておこう。
machine git.gitbook.com login ユーザー名かメールアドレス password 表示されたトークン
このあたりの話はFAQにあったので、こちらを参照するとよいだろう。
How can I use Git to update my book? · GitBook Help Center
https://help.gitbook.com/books/how-can-i-use-git.html
補足
これらツールチェインはGitHubでソースコードも公開されているので、細かいところが気になる方はこちらをどうぞ。
GitBook
https://github.com/GitbookIO/gitbook
GitBook CLI
https://github.com/GitbookIO/gitbook-cli
なお、エディタのほうがクロスプラットフォームなのでピンときたが、やはりElectron製だった。便利だね、Electron。

【改訂新版】 Windows PowerShell ポケットリファレンス
- 作者: 牟田口大介
- 出版社/メーカー: 技術評論社
- 発売日: 2013/02/23
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
PowerShellについての本をGitBookで公開しています(更新中)

昨日、PowerShellについての入門みたいなものを書き始めた。今回は長くなりそうな気配がしていたので電子書籍にしようかと思っていたのだが、公開することにしてしまった。というより、完全にオペレーションミスではある。
動機
相変わらずPowerShellについて日本語の書籍は少ない。そこで以前に電子書籍として3冊くらいAmazonで出版してみた。思っていたよりは購入いただいていて、プログラミング言語としての人気のなさが書籍出版されない原因なんだろうということは非常によくわかったつもりだ。いままでに書いたものは「はじめよう」と「動かしてまなぶ」が入門の扱いにしてあったのだが、「はじめよう」の方だとわたしが再入門したときの情報をまとめたものなので、入門としては少し難しい。「動かしてまなぶ」のほうは使いながら使い方を学んでいけばいいけどな、というスタンスで書き始めたので優しめだけど、インフラの方が主に利用するスクリプト環境としては全くもって外れている気がしなくもない。
もう1冊だしているけど、あれは完全にメモをまとめたものなので(まとまっていないというレビューもいただいていてほんとうにありがとうございます!)、入門向けでは全くない。ということで、入門向けにもう一回書き直してみようと思い立ったのが動機だ。
わたしのようなやつでも、3回くらい書き直せばまともなものができてくるのではないかと淡い期待を込めて書き始めたのだ。
執筆環境
いまこのエントリーはmacでsatoyama-editorをPHPビルトインサーバーを立ち上げて書いている。しかし他の環境ももっと使ってみたほうが、よりよいものができるのではないかと思って、今回はあえてVSCodeを使わずにGitBookを利用することにしてみた。
GitBook
https://www.gitbook.com/
GitBookのことをよくご存知の方も多いと思うので、わたしがこのあと公開するに至ってしまったところをお読みになれば、察してしまう程度の情弱である。
わたしもpowershell.orgが無償でPowerShellの電子書籍をGitBookで公開していたものを読んだことがあったので、アカウント登録だけしてあった。そして、つい先日もGitBookでなんだったかの書籍が公開されていることをニュースで見かけた。そういうこともあって、マークダウンで書くこともできるしとGitBookを採用してみたのだ。
GitBookは名前のとおりGitを使用してプッシュすることで書籍を公開することができる。書籍版のGitHubといったところだ。しかし今回はそういうことなしにGitBookがオンラインに用意しているエディタだけで書いていこうと決めていた。そこで、リポジトリをつくってオンラインエディタで書き始めた。なお、この時点で公開もここで行おうと考えていたのでpublicを選択していたわけだが。
オペレーションミス
第1章にあたるあたりを書き終えたあたりで、「はじめに」を書いた。そこでおもむろにCommand+Sといつものエディタの習慣で押してしまったのだ。習慣というのはほんとうに恐ろしいものだ。すると、GitBookではこのショートカットキーがpublishに割り当てられていたのだ。つまり、書いている途中で公開となったのだ。ほんとうにありがとうございました。
ここまでくると、さらにもう公開を先延ばしにしておく必要もないやーと思うようになっていたのでアルファ版ですらない書籍をガンガン公開していく方針に変えてしまった。あとから修正が入りやすい連載形式の書籍、といったところだ(アホか)。そういうことで、すでに公開されている。現時点では3章まで公開済みだ。ひとつの章を書くと同時に再度公開をしている。いまのところ完成していないのだが、すでにGitを使ってクローンすることもできるようになっている。クローンできるということは、フォークもできるだろう。試してみてないけど。
ということで、完成したら「完成したよ」というエントリーを書く必要が出てきてしまったが代わりにしなくてもよいことが増えたのでうれしい限りだし「ゴミ野郎め」とあっさり書き直していただいても結構だ。こうなるとKDPのUnlimitedに登録することはできないが出版することもできるので、投げ銭的に購入いただいてもうれしいし、直接GitBookで書籍を読んでもらっても一向に構わない。
どうよGitBook
面白いことにGitHubと同様にTrafficの機能もついているので、日本以外からのアクセスが2ユーザーあるのが恐ろしい。まだどこにもURLすらのせていないのに。それにプラットフォームもmacだし。日本とはユーザーの種類が異なるのだろうなーという予感がしている。しかし読んでいただけたのだろうか・・・全編日本語のリポジトリに設定してあるんだが。
PowerShell-Book
https://nalulabo.gitbooks.io/powershell-book/
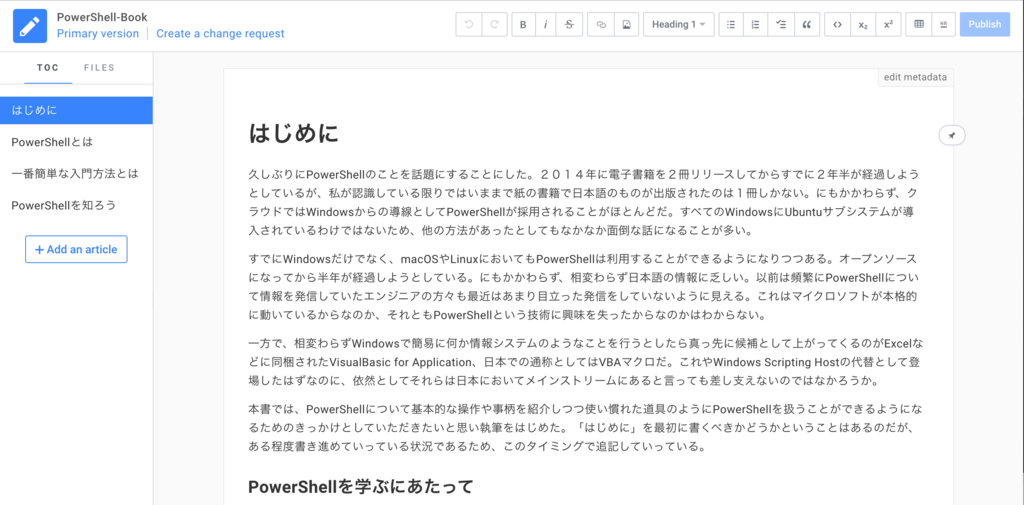
最初に期待していたよりはエディタはよい感じ。Bearの操作感が近いと感じた。表はマークダウンではなくGUIの表を追加するボタンから操作するようになっていたが、そこもむしろ面倒がなくてよい。セルにガンガンと入力していくと自動的に行追加されていくし、列の追加削除も「column」のプラス、マイナスをクリックすれば増えたり減ったりする。
コード片もclassが有効というか、プログラミング言語名を指定するだけでハイライトもきっちりされる。PowerShellがハイライトされたときには感動した!さすがにコード補完はされないけど、そこはむしろいらない。それにプレビューはBearのように書いたそばから行われていくので切り替えなくてよい。ここは好みがわかれそうではある。
気になる動作があるとすると、チャプターを追加するボタンで目次から新しいファイルを追加していくことができるのだが、ここで日本語の名前をつけるとファイル名が「.md」と拡張子のみになってうまく動作しないということがあった。だからうまくGitBookのオンラインエディタでつかい続けようと思うと一度アルファベットのみで「chapter4」などとつけておいて書き始め、その後に日本語で章のタイトルをつけるとよいだろう。
そんなことをしなくてもGitからプッシュしろよ・・・ということではあると思う。実際に自分の好きなテキストエディタで書いていってからプッシュしたほうが圧倒的にストレスは少ないように思える。
このほか、気になったのは思ったよりも動作が不安定で502 Bad Gatewayが何度か発生することがあった。大丈夫なのか?と思ったが自動保存されていくので書いた内容はそのまま残っていた。このあたりからもローカルで執筆してプッシュすべきという気持ちにはなる。
もっと使い込んでみないとわからないことが多いので、もっと使い込んでみようと思う。GitBookはGitHubアカウントほか、SNSのアカウントでもログインできるようなので、試しにつかってみてもよいと思う。いや、そんなひとはGitHub Pagesをつかうか・・・それすら面倒なひとは使うといいよ。

GitHub実践入門 ~Pull Requestによる開発の変革 (WEB+DB PRESS plus)
- 作者: 大塚弘記
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (22件) を見る

- 作者: 岩松信洋,上川純一,まえだこうへい,小川伸一郎
- 出版社/メーカー: オーム社
- 発売日: 2011/10/25
- メディア: 単行本(ソフトカバー)
- 購入: 6人 クリック: 239回
- この商品を含むブログ (27件) を見る

Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール Web制作者のための教科書シリーズ
- 作者: 塩谷啓,紫竹佑騎,原一成,平木聡著
- 出版社/メーカー: インプレス
- 発売日: 2014/11/27
- メディア: Kindle版
- この商品を含むブログを見る