オフラインでhtmlの練習ができるもっといいものがあった - WebMaker
なんだ、そんないいものがあったのか、という気持ちでいっぱいです!
小学生向けにhtmlを教えるとき、エディタによる補完とかの補助を受けたいけどインターネットに接続されてなくても使えるものがないかと探していた。そこで、簡易なエディタを以前につくりかけていたのだが…
もっといいぞ
偶然に他の調べ物をしていると、Google Chromeのアドオンとして動作する「Web Maker」というものを見つけた。これならWindowsパソコンだろうがmacだろうが、関係ない!やった!
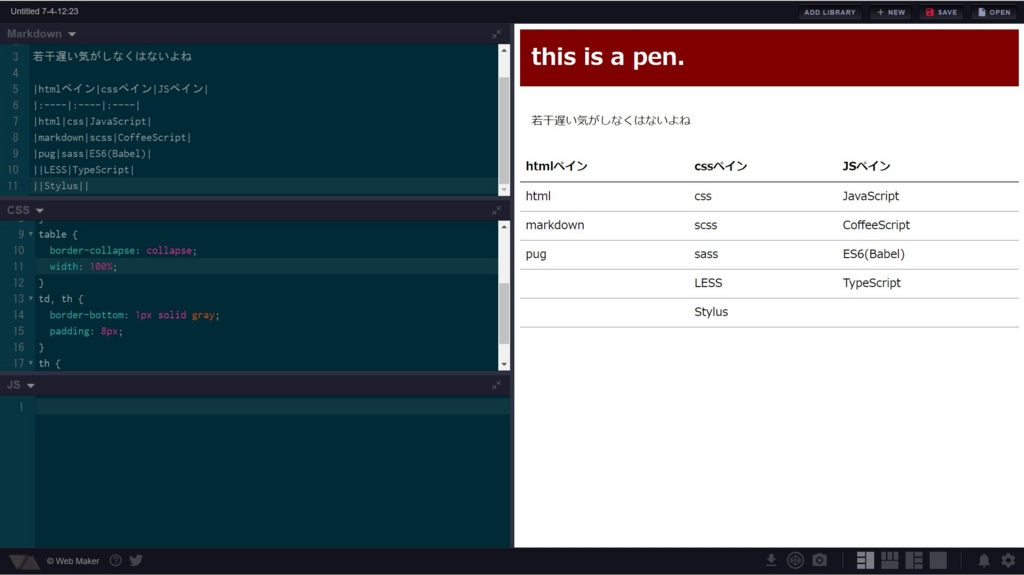
使ってみたところ、ブラウザ内でサーバーが動作しているのか、ライブプレビューされる。CodePenやJSBINのようにhtml、css、JavaScriptの3つのペインで記述することができて、プレビューへ結構すばやく反映されていく。それぞれのペインはhtml固定というわけではなく、次のように設定で切り替えすることができる。
| htmlペイン | cssペイン | JSペイン |
|---|---|---|
| html | css | JavaScript |
| markdown | scss | CoffeeScript |
| pug | sass | ES6(Babel) |
| LESS | TypeScript | |
| Stylus |
以下が使ってみた、非常に面白くないサンプル。
 外部ライブラリもインポートしてくれるので、主なところはこれだけでサクッとなにかつくれそう。
外部ライブラリもインポートしてくれるので、主なところはこれだけでサクッとなにかつくれそう。
 Chromeさえ動いてくれたらなんとかなりそうというのが非常に素晴らしい。中古のPCでもなんとかなりそうな予感があたりに満ちてきた。
Chromeさえ動いてくれたらなんとかなりそうというのが非常に素晴らしい。中古のPCでもなんとかなりそうな予感があたりに満ちてきた。
個人的に素晴らしいと思うところ
標準でエディタでインテリセンスが有効になっていること、そして構文ハイライトがされるところが素晴らしい。それに、もっと大事なこととして、ハイライトのテーマを選択することができるようになっている!!!さきほどのスクリーンショットではmonokaiだが、Solarize Darkなど、わたしの好きなテーマも入っている。VisualStudio系のものも入っていると良かったんだけどね…
 フォントサイズも変更できる。フォントは変更できないが、見やすいので問題ないだろう。
フォントサイズも変更できる。フォントは変更できないが、見やすいので問題ないだろう。
マークダウンではテーブルも問題なさそう。どういうフレーバーなのかわからないけど、それはまた後で調べてみる。

アプリ内に保存することもできるが、ファイルへのエクスポートやインポートも装備されているので、困ることは少なそうだ。スクリーンショットを撮ることもできるので、サンプルをつくって他人へ見せるというのもオフラインでできるので便利すぎる。
気になるとしたら、日本語メニューでないので避けたいと思う方がいくらかはいそうだ。それに、Chromeアプリっていつまで続くんだろうね。あとは、これでマークダウンを書き続けることはしんどいので、やはりスニペットくらいの利用になるとは思う。
次回、htmlを教えるときにはこれを使うかな。