これなら小学生でもAndroidアプリを開発できる!App Inventor2をつかってkindle fire用アプリを申請した話
こども向けにプログラミング教室のようなことをはじめようと考えてCode Studioのカリキュラムを実際にやっていっていたところ、おもしろいものを見つけた。どうやら5年以上前から存在していたようなのだが、いまさら知ったというところ。それが、App Inventorだ。
App Inventor
どうやら調べてみたところ、最初はGoogleが行っていたプロジェクトのようで、数年前にオープンソース化されているようだ。現在はMIT(マサチューセッツ工科大学)の方がメンテナンスしているらしい。MITと聞くとやはりScratch・・・と思うのだが、まぁだいたい同じような感じ。ビジュアルプログラミング環境で、ブロックを組み合わせてアプリを開発することができる。しかもエディタはブラウザ内にある。
ところが、Scratchとまったく異なるところがある。それは、これ単独でAndroidアプリを開発することができるという点だ。Code Studioにもブロックを組み合わせてJavaScriptを記述してアプリをつくることができるエディタがある。これはアプリの表示もブラウザ内で行われるのだが、こいつは違う。ブラウザからビルドをしてapkファイルを作成することもできる。コンパニオンアプリをスマホやパソコンに導入すれば、そのままデバッグも行うことができる。恐ろしい。Javaなんか必要なかったんだ!!!
とはいえ
もちろん当たり前だが、良いことばかりではない。見た目はあらかじめ用意された部品から選択するようになるので、デザイン的なカスタマイズ性は低い。できることもかなり限られているので、込み入ったアプリをつくるのはかえって難しい。それでも、手元に実機のAndroidがあれば自分で開発したアプリを自分のスマホやタブレットで動作させてみることが比較的かんたんにできるというのは夢があっていいな。
Androidアプリにビルドできるというので、いまこのエントリを書いているHTMLベースのsatoyama-editorをアプリにしてみようと考えた。実に浅はかな考えではある。だが、以前からモバイルのOperaでは音声の再生がうまくいかないという問題があったうえ、いくらElectronアプリにしてもタブレット内で動作するわけではない。そういうことで、このApp Inventorがどの程度つかえそうなものなのか遊んでみようと思い、実際にアプリにしてみた。

アプリをつくる
App Inventorは現在バージョン2のようだ。ブラウザベースで動作する。最初はGoogleアカウントでログイン認証が発生するので、Googleアカウントを持っていないこどもには少々ハードルが高い。やってみるならお父さんお母さんのGoogleアカウントでログインするようになるだろう。
MIT App Inventor | Explore MIT App Inventor
このページの「Create apps!」というボタンらしきものをクリックするとエディタが登場する。なお、以下が今回つくった「Satonaka Editor」のプロジェクトである。
 ご覧いただくとお分かりのように、画面左側に部品の一覧があり、中央がデザイナー、左がプロジェクトの内容をツリー上に見ることができるビューア、そして部品ごとのプロパティ画面というようになっている。古来より利用されているVisualBasicなどの開発環境に慣れた方なら「はいはい」というように部品をデザイナーへもっていっていろいろすることができる。
ご覧いただくとお分かりのように、画面左側に部品の一覧があり、中央がデザイナー、左がプロジェクトの内容をツリー上に見ることができるビューア、そして部品ごとのプロパティ画面というようになっている。古来より利用されているVisualBasicなどの開発環境に慣れた方なら「はいはい」というように部品をデザイナーへもっていっていろいろすることができる。
部品がそろったら、いよいよコードだ。コードは先ほども言ったようにビジュアルプログラミングすることができる。対象となる部品を一覧からクリックすると、それに関するイベント、プロパティやメソッドが配置されたブロック一覧が表示される。
 あとはこれをエディタ部分へドラッグ&ドロップすればコードを書いていくことができる。なお、以下が今回のコード。ブロックがやたらたくさん見えるのでごちゃごちゃしているが、今回は関数定義などを試してみていないのでちらかっているということと、変数が面白いのでということがある。
あとはこれをエディタ部分へドラッグ&ドロップすればコードを書いていくことができる。なお、以下が今回のコード。ブロックがやたらたくさん見えるのでごちゃごちゃしているが、今回は関数定義などを試してみていないのでちらかっているということと、変数が面白いのでということがある。
 変数の何が面白いかというと、Scratchとは異なる考え方でつくられているということだ。Scratchでも現在のブラウザベースで動作するバージョン2からはスコープが明示できるようになった。しかし、どれがそうなのかといったことは見た目にわかりにくい。App Inventorでは見た目がごちゃごちゃしそうなところなのに、あえて変わったアプローチをとったようだ。
変数の何が面白いかというと、Scratchとは異なる考え方でつくられているということだ。Scratchでも現在のブラウザベースで動作するバージョン2からはスコープが明示できるようになった。しかし、どれがそうなのかといったことは見た目にわかりにくい。App Inventorでは見た目がごちゃごちゃしそうなところなのに、あえて変わったアプローチをとったようだ。
 何が違うのか?それはスコープ、変数の存在範囲がブロックの形状ではっきり視認できるというところだ。変数を宣言すると、そこから変数が作成される。そのとき、何をあらかじめセットしておくかを明示的にブロックで表現できるだけでなく、この変数がいつまで使えるのかということも囲まれている範囲で見てわかるというところが面白い。
何が違うのか?それはスコープ、変数の存在範囲がブロックの形状ではっきり視認できるというところだ。変数を宣言すると、そこから変数が作成される。そのとき、何をあらかじめセットしておくかを明示的にブロックで表現できるだけでなく、この変数がいつまで使えるのかということも囲まれている範囲で見てわかるというところが面白い。
最初は「は?どういうこと??」と感じたわけだが、わかれば「なるほど・・・」とうなずくばかり。こういう考え方もある。
便利な部品
アプリをつくってみると、ほんとうにちょっとした細かいことができない。クリップボードへテキストボックス内のテキストをコピーしたりはできない。テキスト内の部分を選択することもできない。このあたりの操作はユーザーにゆだねられている。キータイプしたイベントは発生しないため、タイマーで常時監視させるという方式を採用せざるを得ないなど、「そういう感じになるかー」といったところ。
ただ、便利なものもある。たとえば、TinyDBという部品。これは目に見えない部品なのだけど、利用することができる。satoyama-editorではブラウザのローカルストレージを利用してテキストを保存したり、アプリ起動時に保存されている内容を呼び出したりしていた。これとほぼ同様のことをデータベース操作なしで利用することができる。どうやっているのかまでは調査していないが、使い勝手はどう見てもローカルストレージと同じに見える。なお、TinyDBのWeb版もある。おそらくクラウドストレージという感じに変わるだけであろう。これはこれでデバイス間を同期するような場合には便利だろう。
このほか、センサーも利用することができる部品がたくさんある。タイマーはこのセンサーのグループに所属している。カメラ機能もメディアのグループ内に写真を撮るもの、ビデオを撮るものが用意されている。音声認識の部品もある。もちろんボイスレコーダーもつくることができる。
ちょっと恐ろしいがコンタクトやEメール、電話番号にもアクセスできる。Twitterには専用の部品も用意されている。さらに、レゴマインドストーム用の部品もあるので、androidデバイスをマインドストームに接続して操作するということもできるようになっている。
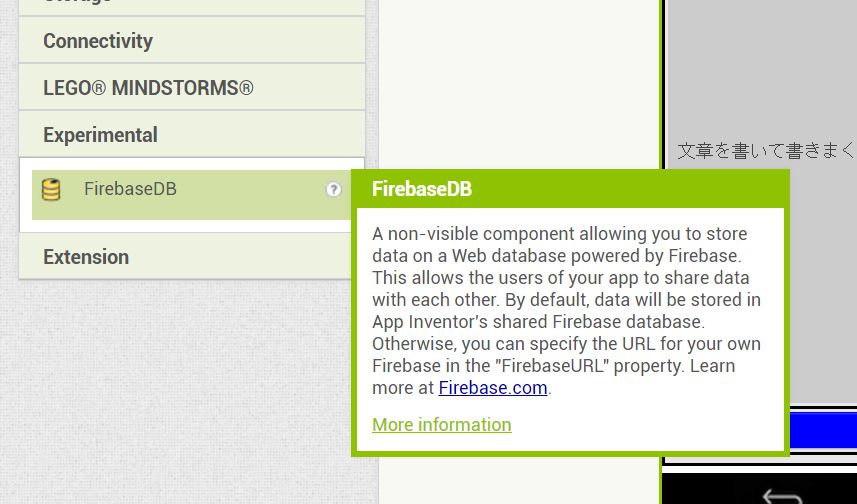
もちろんウェブへの接続やBluetooth接続も可能なようだ。実験的なものとしてFireBaseデータベースも利用できる。ここまできたら本格的な機能をもったアプリも開発しようと思えばできる。細かな操作は難しいとしてもだ。

そして申請へ
はじめてモバイルデバイス用のアプリ申請をしたのだが、まさかそれがkindle用になるとは夢にも思わなかった。しかもそれはJavaで書いたものではなくて興味本位で手を出したApp Inventorをつかったものだったとは。申請は明日までかかるような見込みだと表示されているが、あんなになにもできないアプリにそんなに審査がかかるものなのか、よくわからないところではある。
便利なのはapkさえアップしてやればkindleでも動作するのか簡易チェックしてくれるというところ。アプリ内課金などGooglePlayに関するような操作は一切しないので、簡易チェックがOKになるのは当たり前といえば当たり前なのだが。
おススメはしないが、野良apkを動作するようにリスキーな設定をしておけば別にストアにアップしなくても大丈夫。USBなどなんらかの方法で送り込むことができれば動かしてみることはたやすい。しかしそれにしてもモバイルアプリはデスクトップアプリに比べてかなりの数になっているはずなのだが、あえてガンガンつくっていこうという気持ちにはあまりなれなかった。こんなに簡単なのに。
審査が通ったらまたここにエントリしようと思うが、落ちたら落ちたエントリでも書くかな。

- 作者: 倉本大資,阿部和広,酒匂寛
- 出版社/メーカー: 日経BP社
- 発売日: 2016/05/12
- メディア: 単行本
- この商品を含むブログを見る

親子で楽しく学ぶ! マインクラフトプログラミング (ぼうけんキッズ)
- 作者: Tech Kids School,株式会社キャデック
- 出版社/メーカー: 翔泳社
- 発売日: 2017/03/01
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る