tumblrではてなブログカードを使いたいと思ってたけどもっといいのがあった
日が変わりました。 1日くらい無駄にした感じになってしまいました。
きょう、以前から常々思っていましたことを解決しようと思ったのでした。
はてなのリンクはかっこいい
はてなブログでリンクを貼ろうとすると、ダイアログが表示されて3種類くらい候補が出てきますよね。
テキストリンク、もう少しリッチなテキストリンク、そしてカードです。 大抵は画像も表示されるのでカードにしてしまうのですが、これを使い始めると他で公開しているブログでも利用したくなるのが人間というものです。
わたしは技術的なことはtumblrで投稿してます。 そうすると、はてなブログではないのでリンクはマークダウンで記述した単なるリンクでしかありません。
調べてみた
そこで、はてなブログのカードリンクみたいなものが他にないのかなーとググってました。そうしたら、はてなはリンクの埋め込みを行うためのAPIを公開しているのでした。
しかし、これではJSONが返されるだけなので欲しいものではありません。 次に実際のブログではどうなっているのか調べてみました。
そうするとiframeタグで埋め込まれているようでした。 つまり、はてなブログでリンクとして貼り付けたものはiframeになるわけです。
じゃあ、このコードをそのままwri.peとかで貼り付けてみたらプレビューで表示されるかな?と思ってやってみたのです。
どこでもいける「はてなブログカード」
実際にwri.peのエディタ部分に貼り付けてみると、見事に表示されました。 そう、どこからリンクされているかは気にしていないようなのです。 そうしたら、ブックマークにスクリプトを書いておいて(いわゆるブックマークレット)、好きなページでポチッと押すとiframeのコードが表示されたらコピペするだけだな!と思ったわけです。
以下がiframeのURLとタイトルのダミーにしたものです。 見づらいので改行しました。
<iframe
src="//hatenablog-parts.com/embed?url=http://xxxxxx”
title=“あれがこうなる◯個の方法" class="embed-card embed-webcard”
scrolling="no" frameborder=“0"
style="display: block; width: 100%; height: 155px; max-width: 500px; margin: 10px 0px;"></iframe>
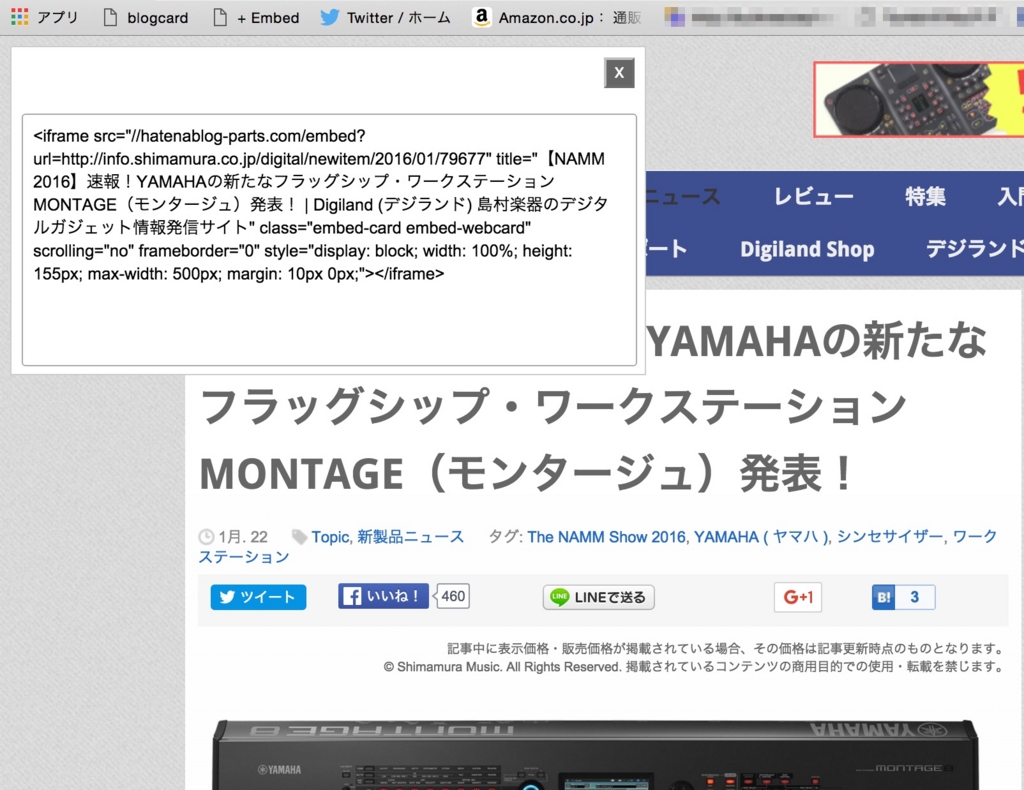
おもむろにJavaScriptを書き始めました。 すっかり忘れてるところもあって調べながら進めると、割とすぐに形になりました。 以下画像の左上のあたりにある白い枠にテキストエリアがあるものがそうです。 「×」をクリックするとこの要素ごと削除しちゃいます。 「blogcard」と見えているブックマークがこれを表示するためのブックマークレットです。

自分だけ利用するだろうということでChromeだけに環境を限定して確認していくことにしました。 概ね、困らないかな、というところまで来たのですが、ふと思い出したのです。
ブックマークレットとして配布されているものはリンクをブックマークバーにドラッグ&ドロップすれば利用できるようになります。 わたしも試しにやってみたい!と思って脱線しました。 そうしたところ…どハマりしてしまって…
既存のブックマークレットを探す
ハマったものの、うまく動くようになりました。 しかしここまできたところで作業を中断することにしました。 仕事仕事…
と、ここで「既存のブックマークレットで同じようなものがあるだろな」と思って探してみると余裕で見つかりました。 結局のところは同じようなものだと思います。 iframeのサイズやスタイルをどうするかというものです。
でも久しぶりに勉強になりました。 大手ウェブサービスのブックマークレットがどうしてスクリプトを後から埋め込む形式をとっているのか、などです。 ブックマークでは登録できる長さに限界があるので圧縮してもブラウザごとの対処などをすると収まらないわけですね。
結論が出てしまった
ということで、息抜きに最終的にどうするか考えることにしました。 tumblrではブックマークレットそのものをリンクとして配布するのは無理だなということで結論が出ました。
というのも、tumblrに投稿したテキストに記述してあるリンクは一度tumblrのリダイレクトを経て実際のリンクへ移動します。 ということは、「javascript:」で始まるリンクは使うことができないのです。
そうなら既存のでいいやーと投げてしまいました。
そしてはてなのものを流用しなくてよいものが見つかりました。 「embed.ly」です。 もうこれでいいですね。
ここに公式のブックマークレットもありまして、ブックマークバーへ持っていくだけで普通に利用できます。
しかも、SNSへのシェア機能も付いてます。 もはや自作は勉強以外では不要でしょう。

はてなのものは基本的にリンク先のURLとタイトルがあれば十分です。 あとはすべてやってくれるのでコマンドラインツールをつくることもできると思います。 コピペするためのところだけが苦労したくらいです。
また、現在開いているページなのであればタイトルもURLもJavaScriptで簡単に取り出すことができるのでiframeのテンプレートを用意しておいて該当箇所にセットしてやれば完成です。
それにしても document.createElementとか久しぶりに使ったー
学んだこと
- 要素が不要になって削除したくなったら親nodeから要素を指定して削除なんすね
- ブックマークレットにするときは空白を%20へ、ダブルクォートを%22へ、あとは改行を削除すれば大体は動く
- 生のJavaScriptからz-indexを操作するときはzIndex
- textareaをリサイズしないようにするにはスタイルでresizeを「none」
- 無名関数をミニファイすると!function(){}();みたいな形になる
- マークダウン中にHTML書くの便利だけどみづらいから他にないのかな…
ちなみに要素が不要になったら削除するのは以下のような感じでします。
i.addEventListener('click', function(e){
return (el = document.getElementById('getblogcard')).parentNode.removeChild(el);
});

- 作者: 井上誠一郎,土江拓郎,浜辺将太
- 出版社/メーカー: 技術評論社
- 発売日: 2014/10/31
- メディア: Kindle版
- この商品を含むブログ (1件) を見る