ブクログのパブーで電子書籍を執筆している(まだ推敲中)
いよいよゴールデンウイークも、あとわずかになりました。楽しく過ごしておいででしょうか。 わたしは山の中へ二日間ほどいましたが、ブヨか何かに刺されたようです。
結果的に一か月ほどかかってしまったのですが、ここ最近はUWSCの電子書籍を書いていました。まだ推敲中で、リリースしていません。もう少しかかるような気がします。ブクログのパブーとAmazonで出版することにすると思います。なぜにブクログのパブーが出版先に入っているかというと、 パブーの電子書籍作成ツールで執筆したからです。 以前にGitBookクライアントで電子書籍を書くのはつらい、という記事を書いていました。
そのときに久しぶりに使ってみようと思い立って、何らあてもなく書き始めました。
どうだったか
意外とパブーの環境も悪くないです。ただのテキストエリアに書いていくようになるのですが、マークダウンで書かないという選択肢がここ数年アタマになかったこともあって、非常に新鮮でした。Ctrl+Bで太字にできたりという便利な機能を使いつつ、テキストはガンガンに書いていきました。 二点だけつらいところがあって、コードを書いたときに構文のハイライトをしようとすると自分で色付けをしなくてはいけないのです。しかし、それ以前にコードを書くためにpreタグを使いたいのですが、それを挿入する機能はありません。こうなると直接HTMLを書いていくようになります。このあたりはやはりマークダウンのほうが便利です。これが一点目で、二点目は放置しているとタイムアウトしてログアウトしてくれるところです。つい癖で画面だけロックして席を離れてしまうのですが、そうするとオンラインエディタかつログイン済みの状態で執筆していく必要があるのにログアウトされてしまうので、保存していないともう一度書き直す必要があります。一応、直前の状態をローカルストレージかな?に保存してくれていることもあるので、そこからコピペすれば復旧することもできます。でもこまめに保存しないといけません。
Pro版にしないのか
ひとまず今回はPro版にしないことにしました。課金すれば直接Amazonで出版してくれるようなのですが、自分でできるので課金する必要もないな…というところです。それに、メールを見落としていたのか、運営会社が昨年に変更されていました。いつの間にやらというところです。 もっと電子書籍の流通数が増えれば、つまりは出版しようというユーザーが増えれば、さらにサービスがよくなるのだと思いますが、どこも電子書籍の出版は苦戦しているのですかね。もっと文字だけでなく写真や、あるいは動画を掲載したような電子書籍もガンガンに増えてもよさそうな気がします。といっても、電子書籍ではJavaScriptがどこまで動作するかは電子書籍リーダーの実装次第というところが大きいので、画像のみとかテキストのみというのが安牌だったりもします。 以前にアニメーションGIFを使おうとしたら動作しなくて、結局ふつうの画像を掲載したことがありました。
やはり電子書籍はPDFが便利ということもありますし、ファイルそのものを販売することができるサービス(BASEとか)もあるので、執筆環境とセットでというのもそこまでのメリットに映らないのかもしれません。おそらくパブーで執筆するのは、これが最初で最後になりそうな気がします。 やはりマークダウンが便利でした。
Windows10ユーザーはMicrosoft Edgeを使って電子書籍を読もう
先日のCreators Updateだったっけ?で更新されたMicrosoft Edgeの新機能が非常に便利です。ePubファイルをそのまま開くことができるようになりました。関連付けもされているので、もはや怪しげなリーダーアプリを使う必要は皆無です!見た目のチェックも簡単にできて最高です。 ePubといってもXHTMLを所定の構成でzip圧縮したファイルなので、ブラウザで見ることができたら最高なのは言うまでもないです。Chromeにもつかないかな、この機能。 ただ、一方で気になるのはWindowsにこうした機能が追加されると、怪しいePubを経由した攻撃が流行しないかなどと考えてしまいます。JavaScriptとか動作するのかは確認してみてないです。PowerShellやVBA、今回のUWSCなどWindowsを自動的に操作することができるものばかり電子書籍のネタにしているので、少し心配してたりして。杞憂でしょうけど。
5月中に出版できるといいな、と思っているところです。

Kindle (Newモデル) Wi-Fi、ブラック、キャンペーン情報つきモデル、電子書籍リーダー
- 出版社/メーカー: Amazon
- 発売日: 2016/07/20
- メディア: エレクトロニクス
- この商品を含むブログ (2件) を見る

- 出版社/メーカー: Amazon
- 発売日: 2015/09/30
- メディア: エレクトロニクス
- この商品を含むブログ (30件) を見る
快適な執筆環境としてのGitBookはイマイチ使いづらい
今回は久しぶりにTyporaでエントリを書いている。それは、あまりに同じものばかりつかっていると飽きてしまうし考えることも狭くなると考えているからだ。ということで、今回はTyporaだ。
以前からGitBookで少しづつPowerShellの入門書を書いてはアップしていたのだが、いまは停滞している。というのも、すでにPowerShellに対して特別視するほどの情熱がなくなっているからだ。いまとなってはVBScriptと同格に考えられるくらいにマルウェアとして活用されてしまっている。WSHと同様、PowerShellもWindows操作という面ではパワフルすぎるのだ。
さらに、GitBookの専用エディタをつかって書いていくと、あまりに高機能すぎて嫌気がさしてくる。日本語の見出しをつけようと思うとおかしなことになるので、一度英語でつけて(これがファイル名になるわけだ)ファイルが確定してから日本語に変更するというオペレーションも信じられないほど面倒に感じるようになった。そういうことなら1ファイルでずっと書いていったほうがいいんじゃないだろうか!?と勘違いしてしまうほどだ。もちろん、分割したほうが後々の推敲で便利なので分割せざるを得ないのだが。
GitクライアントとしてのGitBook
保存ボタンを押すと、自動的にコミットされる。コミットメッセージを書くことすらできずにコミットされてしまう。あとから別の方法でメッセージをつけなおすことを考えたらVS Codeで書いたほうがいい。CLIのGitBookは便利だし、これで手元にローカルGitBookサーバーを立ててプレビューできるのでいいのだが、編集はお好みのエディタでやったほうが絶対にいい。
ePub作成のためのGitBook
GitBookでもePubを出力することができる。もちろんTyporaでもできるが、それは同梱されているPandocのおかげである。Pandocなら自前で用意することもできるうえ、オプションをつければコードハイライトも自動でやってくれる。お好みの配色というものがあると思うが、電子書籍リーダー(特に白黒のもの)次第なのであまり凝った配色にしてもほとんど意味をなさないどころか、かえって読みづらくもなる。標準のもので出力するのが一番よいとわたしは考えている。
導入についてもPandocだとインストーラでWindowsでもインストールできる。一方でGitBookはCLIをインストールして、そのうえで必要になるライブラリもある。ePub形式にするところを自動化することを考えているのであれば非常によい選択肢なのだが、ちょっとやるにはヘビーすぎる。Pandocだと基本的なオプションさえ覚えておくかバッチファイル、シェルにしておけば簡単にePubにできる。
pandoc -f markdown -t epub3 chapter1.md -o sample.epub
kindle用にmobiにしたい?してもいいが、Amazonで出版する分にはmobiにする必要は一切ない。Word、PDF、mobiのほかにePubもOKだ。どうしてもmobiに自動的に変換したいのであればGitBook CLIで一撃だ。逆にPandocでepubにしたものをmobiにするならkindlegenツールをつかうとやってくれる。Microsoft Edgeが先日のWindows10のCreaters updateでアップデートされ、ePub形式が関連付けされた。正直言って、手元のkindleへ送る必要がなければこれで十分すぎるだろう。
クライアントアプリとしてのGitBook
とりあえず面倒に感じてしまう。このクライアントアプリはElectronでできていて、Windowsでもmacでも動作する。それに中央リポジトリとしてGitBookが存在するので、認証しさえすればどこでも同じ環境で執筆することができる。ただし、動作は快適ではない。どうしても性質上、オンラインでいる必要がある。完全にオフライン環境で執筆できるほうが快適だ。そう考えればお好みのエディタでオフラインであっても、執筆してGitBookへコミットだけするというほうが使い方としては妥当だ。
はじめてGitBookで出版したいと思っているなら
Amazonや楽天Koboなんかへ出版するようなものでもない、マンガなんかでもない、そうなったらホスティングして・・・ということを考えるかもしれない。GitBookはホスティングしてくれるので特に考えることはない。しかも見た目はインストールを少しがんばればローカルで確認することもできる。
そうは言っても、ホスティングするだけでは読んでもらうことができない。自身のSNSやブログなどで本へのURLを貼って、流れ込んでもらえるようにしたほうがいいだろう。Trafficでどのくらいのひとが読んでくれているかが少しはわかるようになっている。お金にしたいのであれば、間違いなくGitBookではなくepubなどへ出力してAmazonのKDPへ登録したほうがいい。さらに、他へ出版したことがない、あるいはしない本であればKDPセレクトに登録することができる。こうするとロイヤリティが7割になるうえ、読んだページ数に応じて売りあがるようになる。
GitBookを利用するのであれば、無償提供するつもりのものにしたほうがいいだろう。
他にないのか
使いにくさという意味では個人的にはトップレベルなのだが、ブクログのパブーというサービスがある。このサービスだとGUIでマークダウンなんて知らなくてもブログエディタのようなエディタも用意されているし、そのままパブー内で配信することもできる。そして、有料にすることもAmazonなどへ出版することもできる。ブラウザだけで完成させることができるので、何にもセットアップしたくないという場合には大変おススメだ。いつのまにかkindleへ送信できるようにもなっているので、さらにいいかも。
他にもいろいろあるが、どうしたらいいか迷ったらテキストエディタを探さないでMS WordかGoogleドキュメントで作成したdocxをKDPへアップするか、macのPagesでePubやPDFに書き出しができるのでそちらをアップすればいいだろう。ブログの出版サービスを使うというのもひとつの選択肢だ。
いずれにしても、無理しないことだ。やりたいことだけに注力したほうがいい。

Kindle (Newモデル) Wi-Fi、ブラック、キャンペーン情報つきモデル、電子書籍リーダー
- 出版社/メーカー: Amazon
- 発売日: 2016/07/20
- メディア: エレクトロニクス
- この商品を含むブログ (2件) を見る

専門知識がいらないKindle電子書籍出版マニュアル2017 年度版
- 作者: 深澤四朗
- 出版社/メーカー: 電子書籍出版工房
- 発売日: 2017/02/25
- メディア: Kindle版
- この商品を含むブログを見る

- 出版社/メーカー: Amazon
- 発売日: 2015/09/30
- メディア: エレクトロニクス
- この商品を含むブログ (30件) を見る
Windows10にSmallBasicがストアアプリとしてやってきた
先日、窓の杜だったか(いや、Microsoftのブログだったかも)でSmallBasicがWindows10のストアアプリとしてリリースされるというのを見た。実際にストアで見てみるとSmallBasicがそこにあった。
かなり以前に、もう5年以上前だったと思うが何かに利用できないかと思って調査のためインストールして使ってみていたことがあった。そこで、子供向けにプログラミングを学ぶためのツールとして最適だったりして、と思い早速Windows10のストアアプリ版をインストールしてみた。
ストアアプリなので、ストアからインストールすればいきなり利用できる。昔は単独のインストーラをダウンロードしてきてからインストールしていたので、Windows10ならめちゃくちゃ簡単になっている。なお、以前のSmallBasicをインストール済みの場合はアンインストールするように書いてあった。なにかしら競合するのだろう。
起動してみると、そこには昔と変わらない姿のSmallBasicのIDEがあった。なんだ、見た目が昔のままかよ…
久しぶりに起動してみたので、satoyama-editorをSmallBasicでつくってみた。
 こういうなんの機能もないアプリだと環境が変わってもガンガンつくることができるので、ちょっとやってみるのにとてもいい。
こういうなんの機能もないアプリだと環境が変わってもガンガンつくることができるので、ちょっとやってみるのにとてもいい。
GraphicsWindow.CanResize = 0 GraphicsWindow.FontName = "Meyrio UI" GraphicsWindow.FontSize = 16 title = "satoyama editor" Init() button = Controls.AddButton("clear", GraphicsWindow.Width - 140, GraphicsWindow.Height - 60) textbox = Controls.AddMultiLineTextBox(20, 48) Controls.SetSize(button, 120, 40) Controls.SetSize(textbox, 540, 320) Controls.ButtonClicked = OnClick Controls.TextTyped = CountChar Timer.Interval = 600 * 1000 Timer.Tick = OnChime Sub OnChime Sound.Play("C:\Users\path\to\chime.mp3") EndSub Sub OnClick if Controls.LastClickedButton = button then Controls.SetTextBoxText(textbox, "") Init() EndIf EndSub Sub Init GraphicsWindow.Title = title + " - chars: 0" EndSub Sub CountChar If Controls.LastTypedTextBox = textbox Then editor = Controls.GetTextBoxText(textbox) count = Text.GetLength(editor) GraphicsWindow.Title = title + " - chars: " + count EndIf EndSub
いま数えてみたら、40行ないくらいで記述することができた。めちゃくちゃ短い。
特徴
このSmallBasicの良いところは3つある。ひとつめは、Basicっぽい構文だけどかなり簡略化してあって覚える必要がほとんどないところ。ほとんどはIDEが自動補完してくれるのでビジュアルプログラミングのごとく内容にだけ集中することができる。
ふたつめの良いところは、このままコンパイルして実行形式にすることができるというところ。一度実行しておけば実行形式ファイルが完成するのでSmallBasicライブラリ「SmallBasicLibrary.dll」と一緒に配布したら利用できる。それにウェブへパブリッシュすることもできる。
三つ目の良いところは、なんだかなーと思ったらVisualStudioへ昇格することができるということ。もっと込み入ったことがしたくなったらということだが、かなりのことはSmallBasicでできる。
つらいところ
久しぶりにつくってみて、こんなのだったっけ??と戸惑ったところも結構あった。.Netのつもりで使おうとすると圧倒的に利用できるメソッドが限定されているということ。もっと細かいのできないんだろうかーと思うが、入門者向けでなくなるから排除してあるのだろう。それから、ラベルコントロールがないということ。テキストボックスコントロールはあるが、読み取り専用にできない。グラフィックウィンドウというフォームオブジェクトがあるが、ここへ直接文字を書くと変更するときにフォームの内容を消去する必要があるのでつらい。結果的にウィンドウのタイトル部分を利用するということにしてしまった。
しかし先ほどのコードだとかなりの確率でクラッシュします。どうもタイマーまわりのようなんだが、Timerには制御できるものがあまりないのでどうしたものやら。タイマーで音を鳴らすようにしているのがまずいのかもしれないけど。
そういえば、数秒ごとの保存は実現できていない。書き出しする機能があったっけ??
SmallBasicでタートルをつかったお絵かきも楽しんだので、実務用というよりはプログラミング学習用ということでつかいましょう。タイマーが同時に2つや3つ使えないのも意外とつらかったし。
オフラインでhtmlの練習ができるもっといいものがあった - WebMaker
なんだ、そんないいものがあったのか、という気持ちでいっぱいです!
小学生向けにhtmlを教えるとき、エディタによる補完とかの補助を受けたいけどインターネットに接続されてなくても使えるものがないかと探していた。そこで、簡易なエディタを以前につくりかけていたのだが…
もっといいぞ
偶然に他の調べ物をしていると、Google Chromeのアドオンとして動作する「Web Maker」というものを見つけた。これならWindowsパソコンだろうがmacだろうが、関係ない!やった!
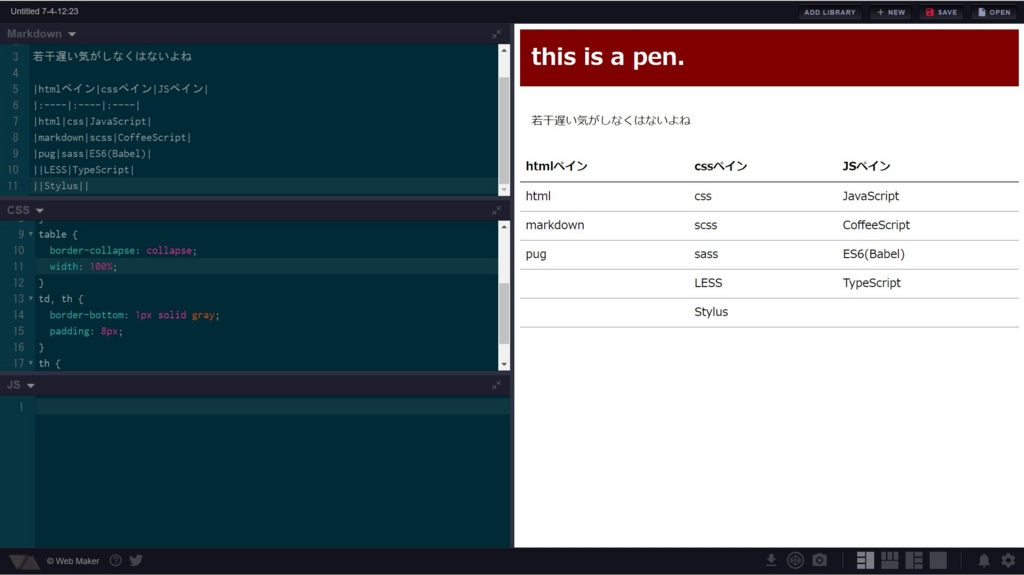
使ってみたところ、ブラウザ内でサーバーが動作しているのか、ライブプレビューされる。CodePenやJSBINのようにhtml、css、JavaScriptの3つのペインで記述することができて、プレビューへ結構すばやく反映されていく。それぞれのペインはhtml固定というわけではなく、次のように設定で切り替えすることができる。
| htmlペイン | cssペイン | JSペイン |
|---|---|---|
| html | css | JavaScript |
| markdown | scss | CoffeeScript |
| pug | sass | ES6(Babel) |
| LESS | TypeScript | |
| Stylus |
以下が使ってみた、非常に面白くないサンプル。
 外部ライブラリもインポートしてくれるので、主なところはこれだけでサクッとなにかつくれそう。
外部ライブラリもインポートしてくれるので、主なところはこれだけでサクッとなにかつくれそう。
 Chromeさえ動いてくれたらなんとかなりそうというのが非常に素晴らしい。中古のPCでもなんとかなりそうな予感があたりに満ちてきた。
Chromeさえ動いてくれたらなんとかなりそうというのが非常に素晴らしい。中古のPCでもなんとかなりそうな予感があたりに満ちてきた。
個人的に素晴らしいと思うところ
標準でエディタでインテリセンスが有効になっていること、そして構文ハイライトがされるところが素晴らしい。それに、もっと大事なこととして、ハイライトのテーマを選択することができるようになっている!!!さきほどのスクリーンショットではmonokaiだが、Solarize Darkなど、わたしの好きなテーマも入っている。VisualStudio系のものも入っていると良かったんだけどね…
 フォントサイズも変更できる。フォントは変更できないが、見やすいので問題ないだろう。
フォントサイズも変更できる。フォントは変更できないが、見やすいので問題ないだろう。
マークダウンではテーブルも問題なさそう。どういうフレーバーなのかわからないけど、それはまた後で調べてみる。

アプリ内に保存することもできるが、ファイルへのエクスポートやインポートも装備されているので、困ることは少なそうだ。スクリーンショットを撮ることもできるので、サンプルをつくって他人へ見せるというのもオフラインでできるので便利すぎる。
気になるとしたら、日本語メニューでないので避けたいと思う方がいくらかはいそうだ。それに、Chromeアプリっていつまで続くんだろうね。あとは、これでマークダウンを書き続けることはしんどいので、やはりスニペットくらいの利用になるとは思う。
次回、htmlを教えるときにはこれを使うかな。
Kindleアプリストアに公開したアプリを使ってエントリするテスト
これはテストです。
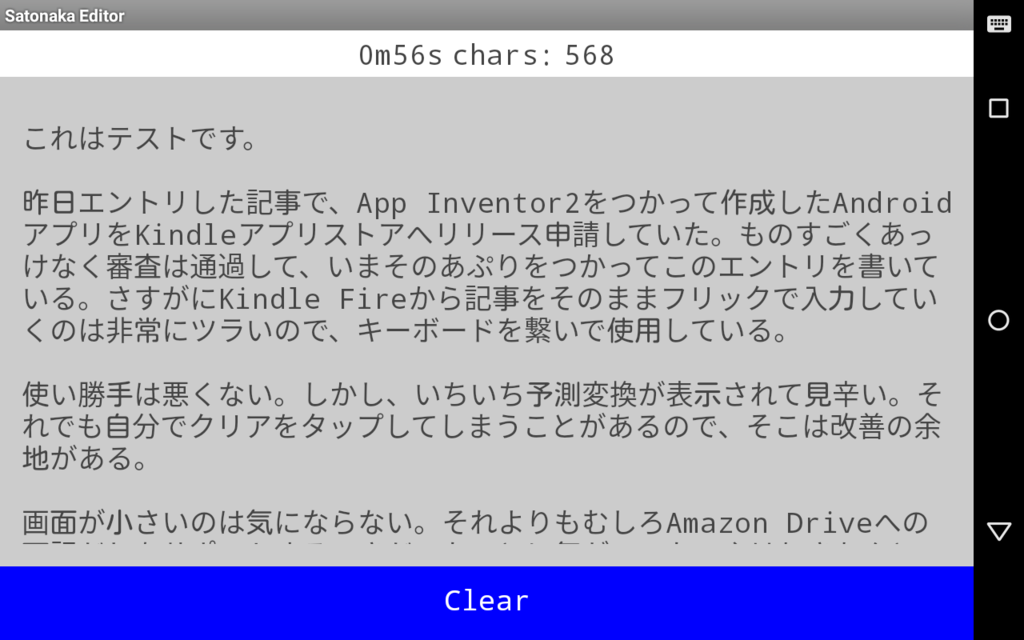
昨日エントリした記事で、App Inventor2をつかって作成したAndroidアプリをKindleアプリストアへリリース申請していた。ものすごくあっけなく審査は通過して、いまそのあぷりをつかってこのエントリを書いている。さすがにKindle Fireから記事をそのままフリックで入力していくのは非常にツラいので、キーボードを繋いで使用している。

- 出版社/メーカー: nalulabo
- 発売日: 2017/04/05
- メディア: アプリ
- この商品を含むブログを見る
画面が小さいのは気にならない。それよりもむしろAmazon Driveへの下記だしをサポートするべきだったことに気がついた。やはりきちんとつくったほうがいいな、というのが最大の反省点であろう。
もちろん、App Inventorでもファイルの書き出しはサポートされているので、それを利用すればファイル書き出しは簡単に行うことができる。あら?むしろAmazon Driveを直接使うのではなくて、その方がいいのかな?どこへ保存したいのかはゆーざーに任せたほうがいいのか、そこが流儀がデスクトップと違いそうだというところが気になるものではある。
一応スクリーンショットも撮ってみた。横向きにしても使えるので、小さいディスプレイのように利用するといいだろう。

今後について
このアプリはテスト用につくってみたものだが、ファイル保存くらいはサポートするように改修しても個人的にも良いように感じるので、いずれアップデートしようとおもう。
また、デスクトップ用につくっていたsatoyama editorとの使用感の違いが一点あることにも気づいた。10分経過で鐘の音が鳴るのは同じなのだが、ダイアログを表示して一度手を止めさせるということをさせていなかった。これもアップデートしたいところではある。
それにしてもモバイルのOperaからのはてなブログは投稿しにくい。

- 作者: JOE AOTO
- 出版社/メーカー: ソーテック社
- 発売日: 2016/07/22
- メディア: 単行本
- この商品を含むブログ (1件) を見る