Windows10にSmallBasicがストアアプリとしてやってきた
先日、窓の杜だったか(いや、Microsoftのブログだったかも)でSmallBasicがWindows10のストアアプリとしてリリースされるというのを見た。実際にストアで見てみるとSmallBasicがそこにあった。
かなり以前に、もう5年以上前だったと思うが何かに利用できないかと思って調査のためインストールして使ってみていたことがあった。そこで、子供向けにプログラミングを学ぶためのツールとして最適だったりして、と思い早速Windows10のストアアプリ版をインストールしてみた。
ストアアプリなので、ストアからインストールすればいきなり利用できる。昔は単独のインストーラをダウンロードしてきてからインストールしていたので、Windows10ならめちゃくちゃ簡単になっている。なお、以前のSmallBasicをインストール済みの場合はアンインストールするように書いてあった。なにかしら競合するのだろう。
起動してみると、そこには昔と変わらない姿のSmallBasicのIDEがあった。なんだ、見た目が昔のままかよ…
久しぶりに起動してみたので、satoyama-editorをSmallBasicでつくってみた。
 こういうなんの機能もないアプリだと環境が変わってもガンガンつくることができるので、ちょっとやってみるのにとてもいい。
こういうなんの機能もないアプリだと環境が変わってもガンガンつくることができるので、ちょっとやってみるのにとてもいい。
GraphicsWindow.CanResize = 0 GraphicsWindow.FontName = "Meyrio UI" GraphicsWindow.FontSize = 16 title = "satoyama editor" Init() button = Controls.AddButton("clear", GraphicsWindow.Width - 140, GraphicsWindow.Height - 60) textbox = Controls.AddMultiLineTextBox(20, 48) Controls.SetSize(button, 120, 40) Controls.SetSize(textbox, 540, 320) Controls.ButtonClicked = OnClick Controls.TextTyped = CountChar Timer.Interval = 600 * 1000 Timer.Tick = OnChime Sub OnChime Sound.Play("C:\Users\path\to\chime.mp3") EndSub Sub OnClick if Controls.LastClickedButton = button then Controls.SetTextBoxText(textbox, "") Init() EndIf EndSub Sub Init GraphicsWindow.Title = title + " - chars: 0" EndSub Sub CountChar If Controls.LastTypedTextBox = textbox Then editor = Controls.GetTextBoxText(textbox) count = Text.GetLength(editor) GraphicsWindow.Title = title + " - chars: " + count EndIf EndSub
いま数えてみたら、40行ないくらいで記述することができた。めちゃくちゃ短い。
特徴
このSmallBasicの良いところは3つある。ひとつめは、Basicっぽい構文だけどかなり簡略化してあって覚える必要がほとんどないところ。ほとんどはIDEが自動補完してくれるのでビジュアルプログラミングのごとく内容にだけ集中することができる。
ふたつめの良いところは、このままコンパイルして実行形式にすることができるというところ。一度実行しておけば実行形式ファイルが完成するのでSmallBasicライブラリ「SmallBasicLibrary.dll」と一緒に配布したら利用できる。それにウェブへパブリッシュすることもできる。
三つ目の良いところは、なんだかなーと思ったらVisualStudioへ昇格することができるということ。もっと込み入ったことがしたくなったらということだが、かなりのことはSmallBasicでできる。
つらいところ
久しぶりにつくってみて、こんなのだったっけ??と戸惑ったところも結構あった。.Netのつもりで使おうとすると圧倒的に利用できるメソッドが限定されているということ。もっと細かいのできないんだろうかーと思うが、入門者向けでなくなるから排除してあるのだろう。それから、ラベルコントロールがないということ。テキストボックスコントロールはあるが、読み取り専用にできない。グラフィックウィンドウというフォームオブジェクトがあるが、ここへ直接文字を書くと変更するときにフォームの内容を消去する必要があるのでつらい。結果的にウィンドウのタイトル部分を利用するということにしてしまった。
しかし先ほどのコードだとかなりの確率でクラッシュします。どうもタイマーまわりのようなんだが、Timerには制御できるものがあまりないのでどうしたものやら。タイマーで音を鳴らすようにしているのがまずいのかもしれないけど。
そういえば、数秒ごとの保存は実現できていない。書き出しする機能があったっけ??
SmallBasicでタートルをつかったお絵かきも楽しんだので、実務用というよりはプログラミング学習用ということでつかいましょう。タイマーが同時に2つや3つ使えないのも意外とつらかったし。
オフラインでhtmlの練習ができるもっといいものがあった - WebMaker
なんだ、そんないいものがあったのか、という気持ちでいっぱいです!
小学生向けにhtmlを教えるとき、エディタによる補完とかの補助を受けたいけどインターネットに接続されてなくても使えるものがないかと探していた。そこで、簡易なエディタを以前につくりかけていたのだが…
もっといいぞ
偶然に他の調べ物をしていると、Google Chromeのアドオンとして動作する「Web Maker」というものを見つけた。これならWindowsパソコンだろうがmacだろうが、関係ない!やった!
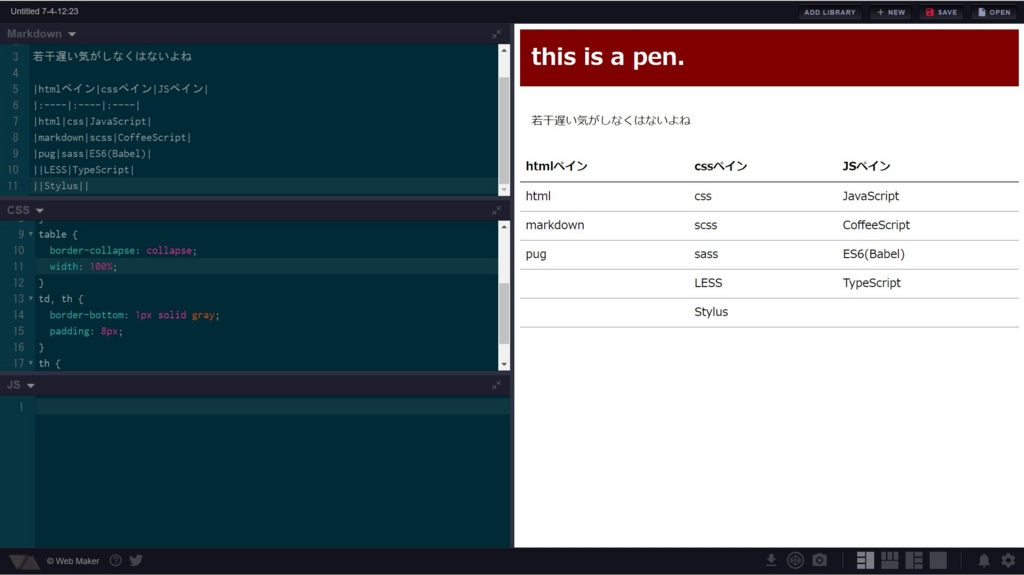
使ってみたところ、ブラウザ内でサーバーが動作しているのか、ライブプレビューされる。CodePenやJSBINのようにhtml、css、JavaScriptの3つのペインで記述することができて、プレビューへ結構すばやく反映されていく。それぞれのペインはhtml固定というわけではなく、次のように設定で切り替えすることができる。
| htmlペイン | cssペイン | JSペイン |
|---|---|---|
| html | css | JavaScript |
| markdown | scss | CoffeeScript |
| pug | sass | ES6(Babel) |
| LESS | TypeScript | |
| Stylus |
以下が使ってみた、非常に面白くないサンプル。
 外部ライブラリもインポートしてくれるので、主なところはこれだけでサクッとなにかつくれそう。
外部ライブラリもインポートしてくれるので、主なところはこれだけでサクッとなにかつくれそう。
 Chromeさえ動いてくれたらなんとかなりそうというのが非常に素晴らしい。中古のPCでもなんとかなりそうな予感があたりに満ちてきた。
Chromeさえ動いてくれたらなんとかなりそうというのが非常に素晴らしい。中古のPCでもなんとかなりそうな予感があたりに満ちてきた。
個人的に素晴らしいと思うところ
標準でエディタでインテリセンスが有効になっていること、そして構文ハイライトがされるところが素晴らしい。それに、もっと大事なこととして、ハイライトのテーマを選択することができるようになっている!!!さきほどのスクリーンショットではmonokaiだが、Solarize Darkなど、わたしの好きなテーマも入っている。VisualStudio系のものも入っていると良かったんだけどね…
 フォントサイズも変更できる。フォントは変更できないが、見やすいので問題ないだろう。
フォントサイズも変更できる。フォントは変更できないが、見やすいので問題ないだろう。
マークダウンではテーブルも問題なさそう。どういうフレーバーなのかわからないけど、それはまた後で調べてみる。

アプリ内に保存することもできるが、ファイルへのエクスポートやインポートも装備されているので、困ることは少なそうだ。スクリーンショットを撮ることもできるので、サンプルをつくって他人へ見せるというのもオフラインでできるので便利すぎる。
気になるとしたら、日本語メニューでないので避けたいと思う方がいくらかはいそうだ。それに、Chromeアプリっていつまで続くんだろうね。あとは、これでマークダウンを書き続けることはしんどいので、やはりスニペットくらいの利用になるとは思う。
次回、htmlを教えるときにはこれを使うかな。
Kindleアプリストアに公開したアプリを使ってエントリするテスト
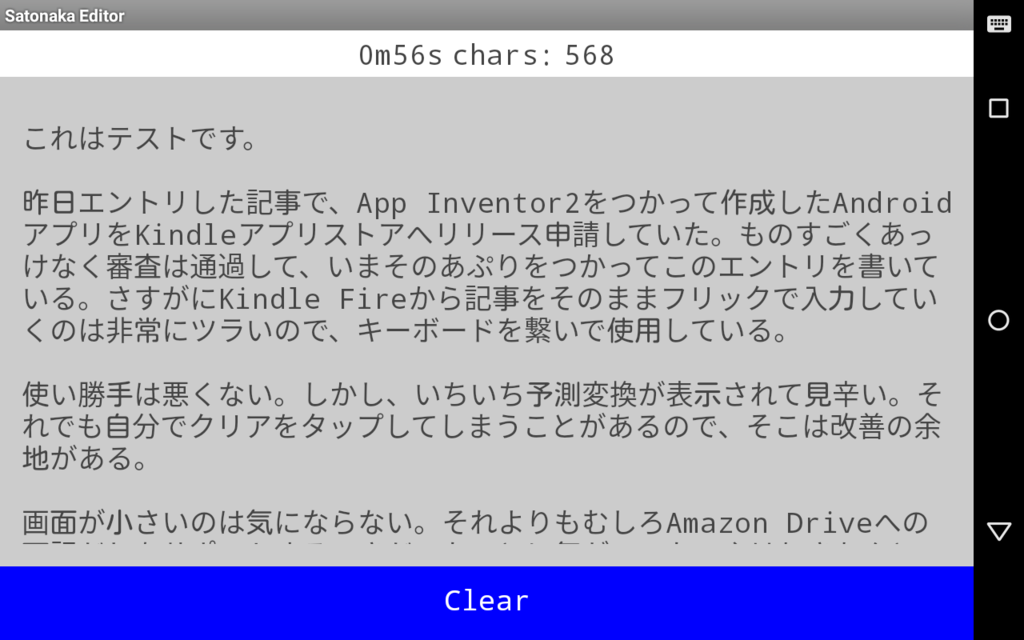
これはテストです。
昨日エントリした記事で、App Inventor2をつかって作成したAndroidアプリをKindleアプリストアへリリース申請していた。ものすごくあっけなく審査は通過して、いまそのあぷりをつかってこのエントリを書いている。さすがにKindle Fireから記事をそのままフリックで入力していくのは非常にツラいので、キーボードを繋いで使用している。

- 出版社/メーカー: nalulabo
- 発売日: 2017/04/05
- メディア: アプリ
- この商品を含むブログを見る
画面が小さいのは気にならない。それよりもむしろAmazon Driveへの下記だしをサポートするべきだったことに気がついた。やはりきちんとつくったほうがいいな、というのが最大の反省点であろう。
もちろん、App Inventorでもファイルの書き出しはサポートされているので、それを利用すればファイル書き出しは簡単に行うことができる。あら?むしろAmazon Driveを直接使うのではなくて、その方がいいのかな?どこへ保存したいのかはゆーざーに任せたほうがいいのか、そこが流儀がデスクトップと違いそうだというところが気になるものではある。
一応スクリーンショットも撮ってみた。横向きにしても使えるので、小さいディスプレイのように利用するといいだろう。

今後について
このアプリはテスト用につくってみたものだが、ファイル保存くらいはサポートするように改修しても個人的にも良いように感じるので、いずれアップデートしようとおもう。
また、デスクトップ用につくっていたsatoyama editorとの使用感の違いが一点あることにも気づいた。10分経過で鐘の音が鳴るのは同じなのだが、ダイアログを表示して一度手を止めさせるということをさせていなかった。これもアップデートしたいところではある。
それにしてもモバイルのOperaからのはてなブログは投稿しにくい。

- 作者: JOE AOTO
- 出版社/メーカー: ソーテック社
- 発売日: 2016/07/22
- メディア: 単行本
- この商品を含むブログ (1件) を見る
これなら小学生でもAndroidアプリを開発できる!App Inventor2をつかってkindle fire用アプリを申請した話
こども向けにプログラミング教室のようなことをはじめようと考えてCode Studioのカリキュラムを実際にやっていっていたところ、おもしろいものを見つけた。どうやら5年以上前から存在していたようなのだが、いまさら知ったというところ。それが、App Inventorだ。
App Inventor
どうやら調べてみたところ、最初はGoogleが行っていたプロジェクトのようで、数年前にオープンソース化されているようだ。現在はMIT(マサチューセッツ工科大学)の方がメンテナンスしているらしい。MITと聞くとやはりScratch・・・と思うのだが、まぁだいたい同じような感じ。ビジュアルプログラミング環境で、ブロックを組み合わせてアプリを開発することができる。しかもエディタはブラウザ内にある。
ところが、Scratchとまったく異なるところがある。それは、これ単独でAndroidアプリを開発することができるという点だ。Code Studioにもブロックを組み合わせてJavaScriptを記述してアプリをつくることができるエディタがある。これはアプリの表示もブラウザ内で行われるのだが、こいつは違う。ブラウザからビルドをしてapkファイルを作成することもできる。コンパニオンアプリをスマホやパソコンに導入すれば、そのままデバッグも行うことができる。恐ろしい。Javaなんか必要なかったんだ!!!
とはいえ
もちろん当たり前だが、良いことばかりではない。見た目はあらかじめ用意された部品から選択するようになるので、デザイン的なカスタマイズ性は低い。できることもかなり限られているので、込み入ったアプリをつくるのはかえって難しい。それでも、手元に実機のAndroidがあれば自分で開発したアプリを自分のスマホやタブレットで動作させてみることが比較的かんたんにできるというのは夢があっていいな。
Androidアプリにビルドできるというので、いまこのエントリを書いているHTMLベースのsatoyama-editorをアプリにしてみようと考えた。実に浅はかな考えではある。だが、以前からモバイルのOperaでは音声の再生がうまくいかないという問題があったうえ、いくらElectronアプリにしてもタブレット内で動作するわけではない。そういうことで、このApp Inventorがどの程度つかえそうなものなのか遊んでみようと思い、実際にアプリにしてみた。

アプリをつくる
App Inventorは現在バージョン2のようだ。ブラウザベースで動作する。最初はGoogleアカウントでログイン認証が発生するので、Googleアカウントを持っていないこどもには少々ハードルが高い。やってみるならお父さんお母さんのGoogleアカウントでログインするようになるだろう。
MIT App Inventor | Explore MIT App Inventor
このページの「Create apps!」というボタンらしきものをクリックするとエディタが登場する。なお、以下が今回つくった「Satonaka Editor」のプロジェクトである。
 ご覧いただくとお分かりのように、画面左側に部品の一覧があり、中央がデザイナー、左がプロジェクトの内容をツリー上に見ることができるビューア、そして部品ごとのプロパティ画面というようになっている。古来より利用されているVisualBasicなどの開発環境に慣れた方なら「はいはい」というように部品をデザイナーへもっていっていろいろすることができる。
ご覧いただくとお分かりのように、画面左側に部品の一覧があり、中央がデザイナー、左がプロジェクトの内容をツリー上に見ることができるビューア、そして部品ごとのプロパティ画面というようになっている。古来より利用されているVisualBasicなどの開発環境に慣れた方なら「はいはい」というように部品をデザイナーへもっていっていろいろすることができる。
部品がそろったら、いよいよコードだ。コードは先ほども言ったようにビジュアルプログラミングすることができる。対象となる部品を一覧からクリックすると、それに関するイベント、プロパティやメソッドが配置されたブロック一覧が表示される。
 あとはこれをエディタ部分へドラッグ&ドロップすればコードを書いていくことができる。なお、以下が今回のコード。ブロックがやたらたくさん見えるのでごちゃごちゃしているが、今回は関数定義などを試してみていないのでちらかっているということと、変数が面白いのでということがある。
あとはこれをエディタ部分へドラッグ&ドロップすればコードを書いていくことができる。なお、以下が今回のコード。ブロックがやたらたくさん見えるのでごちゃごちゃしているが、今回は関数定義などを試してみていないのでちらかっているということと、変数が面白いのでということがある。
 変数の何が面白いかというと、Scratchとは異なる考え方でつくられているということだ。Scratchでも現在のブラウザベースで動作するバージョン2からはスコープが明示できるようになった。しかし、どれがそうなのかといったことは見た目にわかりにくい。App Inventorでは見た目がごちゃごちゃしそうなところなのに、あえて変わったアプローチをとったようだ。
変数の何が面白いかというと、Scratchとは異なる考え方でつくられているということだ。Scratchでも現在のブラウザベースで動作するバージョン2からはスコープが明示できるようになった。しかし、どれがそうなのかといったことは見た目にわかりにくい。App Inventorでは見た目がごちゃごちゃしそうなところなのに、あえて変わったアプローチをとったようだ。
 何が違うのか?それはスコープ、変数の存在範囲がブロックの形状ではっきり視認できるというところだ。変数を宣言すると、そこから変数が作成される。そのとき、何をあらかじめセットしておくかを明示的にブロックで表現できるだけでなく、この変数がいつまで使えるのかということも囲まれている範囲で見てわかるというところが面白い。
何が違うのか?それはスコープ、変数の存在範囲がブロックの形状ではっきり視認できるというところだ。変数を宣言すると、そこから変数が作成される。そのとき、何をあらかじめセットしておくかを明示的にブロックで表現できるだけでなく、この変数がいつまで使えるのかということも囲まれている範囲で見てわかるというところが面白い。
最初は「は?どういうこと??」と感じたわけだが、わかれば「なるほど・・・」とうなずくばかり。こういう考え方もある。
便利な部品
アプリをつくってみると、ほんとうにちょっとした細かいことができない。クリップボードへテキストボックス内のテキストをコピーしたりはできない。テキスト内の部分を選択することもできない。このあたりの操作はユーザーにゆだねられている。キータイプしたイベントは発生しないため、タイマーで常時監視させるという方式を採用せざるを得ないなど、「そういう感じになるかー」といったところ。
ただ、便利なものもある。たとえば、TinyDBという部品。これは目に見えない部品なのだけど、利用することができる。satoyama-editorではブラウザのローカルストレージを利用してテキストを保存したり、アプリ起動時に保存されている内容を呼び出したりしていた。これとほぼ同様のことをデータベース操作なしで利用することができる。どうやっているのかまでは調査していないが、使い勝手はどう見てもローカルストレージと同じに見える。なお、TinyDBのWeb版もある。おそらくクラウドストレージという感じに変わるだけであろう。これはこれでデバイス間を同期するような場合には便利だろう。
このほか、センサーも利用することができる部品がたくさんある。タイマーはこのセンサーのグループに所属している。カメラ機能もメディアのグループ内に写真を撮るもの、ビデオを撮るものが用意されている。音声認識の部品もある。もちろんボイスレコーダーもつくることができる。
ちょっと恐ろしいがコンタクトやEメール、電話番号にもアクセスできる。Twitterには専用の部品も用意されている。さらに、レゴマインドストーム用の部品もあるので、androidデバイスをマインドストームに接続して操作するということもできるようになっている。
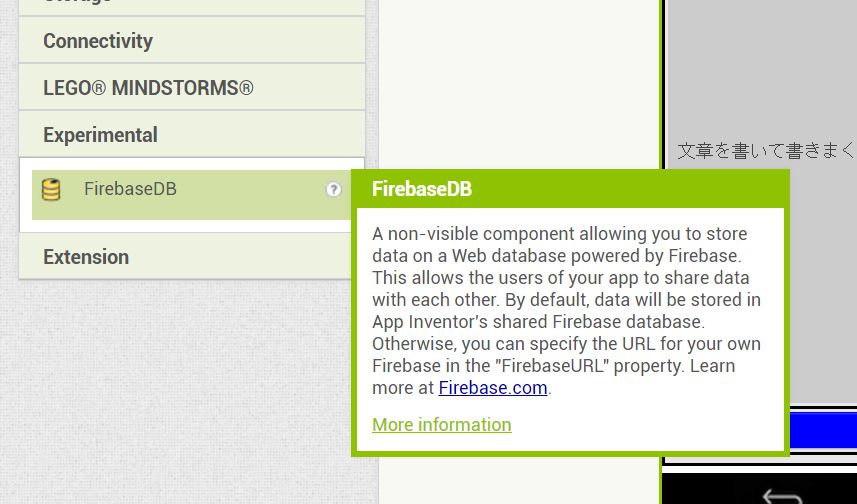
もちろんウェブへの接続やBluetooth接続も可能なようだ。実験的なものとしてFireBaseデータベースも利用できる。ここまできたら本格的な機能をもったアプリも開発しようと思えばできる。細かな操作は難しいとしてもだ。

そして申請へ
はじめてモバイルデバイス用のアプリ申請をしたのだが、まさかそれがkindle用になるとは夢にも思わなかった。しかもそれはJavaで書いたものではなくて興味本位で手を出したApp Inventorをつかったものだったとは。申請は明日までかかるような見込みだと表示されているが、あんなになにもできないアプリにそんなに審査がかかるものなのか、よくわからないところではある。
便利なのはapkさえアップしてやればkindleでも動作するのか簡易チェックしてくれるというところ。アプリ内課金などGooglePlayに関するような操作は一切しないので、簡易チェックがOKになるのは当たり前といえば当たり前なのだが。
おススメはしないが、野良apkを動作するようにリスキーな設定をしておけば別にストアにアップしなくても大丈夫。USBなどなんらかの方法で送り込むことができれば動かしてみることはたやすい。しかしそれにしてもモバイルアプリはデスクトップアプリに比べてかなりの数になっているはずなのだが、あえてガンガンつくっていこうという気持ちにはあまりなれなかった。こんなに簡単なのに。
審査が通ったらまたここにエントリしようと思うが、落ちたら落ちたエントリでも書くかな。

- 作者: 倉本大資,阿部和広,酒匂寛
- 出版社/メーカー: 日経BP社
- 発売日: 2016/05/12
- メディア: 単行本
- この商品を含むブログを見る

親子で楽しく学ぶ! マインクラフトプログラミング (ぼうけんキッズ)
- 作者: Tech Kids School,株式会社キャデック
- 出版社/メーカー: 翔泳社
- 発売日: 2017/03/01
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
子育てはおもしろすぎる
子育てなどと言ってもよいのかわからないが。
わが子もいよいよMBP(mac book pro)がほしくなるような年頃になったようだ。ふざけやがって<(^o^)> iMovieは以前からiOS版もmac版も使いこなしはじめていたが、とうとうGarageBandにも手を出した。ループを組み合わせてガンガンと動画のBGM用のトラックをつくりはじめている。しかも、つくり方がわたしのようなオヤジとは違う。MIDI世代は死んだほうがいいのかもしれない。
ひとつのプロジェクトファイルにいくつもそして同じテンポでしかもまったく異なる雰囲気のトラックをつくっているのだ。 各トラックの間には数小節ごと空けられていて、自分なりの区切りなんだろう。もはやわけがわからない。ひとつのファイルに画像やテキスト、スライドなどをいくつもつくったりすることはあるが、音楽でもそれをやってしまうのかと思ったら自分のアタマの固いこと・・・と悲しくなった。
どれもちょっとした操作を一度見せただけだが、自分の興味が強い分野ではガンガンに吸収していく。いつのまにかiMovieでもアフレコをしてみたり過激に動画をくっつけたり切り離したりして見せ場をつくろうという雰囲気が見て取れる。音楽でも関係のないジャンル、グループに分けられたループを混ぜる実験を繰り返しているので、すぐにさまざまなことができるようになるだろう。ほんとうに軽々とやってのけていくのは逆に清々しい。もっと無邪気に仕事もしたほうがいいんだろうな。
勉強はどうも不純な動機がないと気が進まないようだが、こうしたものは気が進みやすいのならもっと上手に活用したいところだ。
なお、わが子がやっているような状態でそのままmp3などへ書き出しをすると、おかしなことが起きるわけだが、きっとそこもiMovieで編集するときに都合のようように無理やり合わせるのだろう。結果が面白そうなので、もう少し様子を見てみることにする。

GarageBandマスターブック OS X Mavericks&iOS 7対応 (Mac Fan Books)
- 作者: 木村公彦,内山秀樹
- 出版社/メーカー: マイナビ
- 発売日: 2014/03/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: 斎賀和彦
- 出版社/メーカー: 秀和システム
- 発売日: 2016/03/10
- メディア: Kindle版
- この商品を含むブログを見る