GitBookのツールチェインにいまさら気づいてツラい

さきほどGitBookでPowerShellの書籍を公開したとかいうエントリーを投稿しましたが、ほんとうに情弱でした。ですます調が混ざってしまう程度に困惑しております。
何がというと、GitBookにはツールチェインがある。つぎの2つだ。
- GitBook Editor
- GitBook CLI
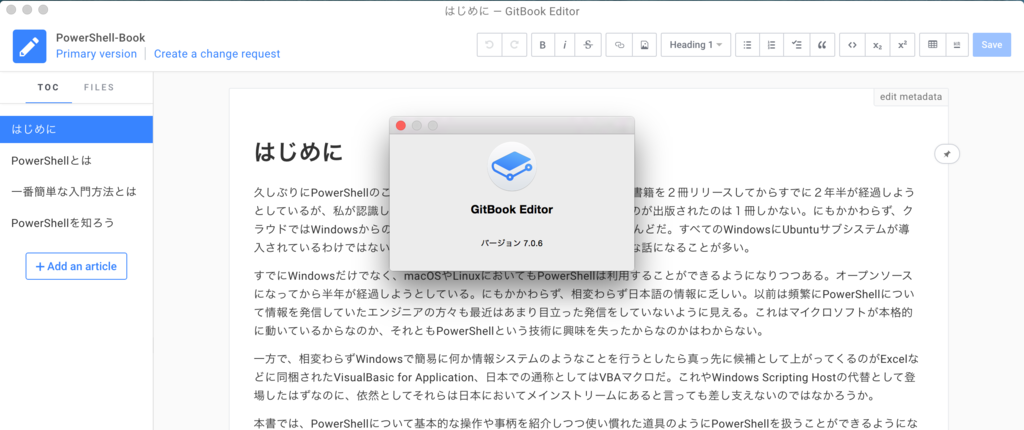
GitBookのオンラインエディタと同様なオフラインエディタ、先ほどmac用をダウンロードしてインストールしてきた。悲しいことに、操作感はまったくオンラインと同じになっているようだ。
これならわざわざ不安定なオンライン版にこだわらなくても、このエディタで書けばいいじゃないか!!
GitBookツールチェイン
このオフラインエディタはmac版だけでなく、Windows版もLinux版も用意されているようだ。クロスプラットフォームということだ。
GitBook Editor
https://www.gitbook.com/editor
このツールからプッシュだけでなくプルもできるし、ブランチ操作もすることができる。もう、これだけでいいんじゃないのか??
なお、このツールでログインすると現在のユーザーディレクトリ内にGitBookというディレクトリが作成され、GitBookユーザーごとにディレクトリわけされている。さらにその中でリポジトリごとにファイルが用意されているし.gitディレクトリも存在しているようだ。よって、これをそのままGitHubやほかのGitリポジトリサービスへプッシュしてもよいのではないかと思われる(未確認)。
一方、コマンドラインツールのほうはローカルでGitBook用の環境をつくることができるもののようだ。npmパッケージになっているのでnode.jsが必須になる。
npm install -g gitbook-cli
あとはよくあるツールのごとく、リポジトリ用のディレクトリを作成して、そのなかで初期化コマンドを唱えれば準備完了!あとはお好きなエディタで書いていけばよろし。
gitbook init
これを行うと、必須の構成が用意されるようだ。SUMMRY.mdとREADME.mdファイルが作成される。ローカルにつくったリポジトリをどうやって見るのさ!となるかもしれないが、そこはビルトインのサーバーがあるようなので、そちらで見ることができる。
gitbook serve
このコマンドを実行すると、初回だけGitBook本体がダウンロードされる。これをベースにして書籍データが読み込まれてGitBookをブラウザで見ることができるようになるわけだ。実行してみると「http://localhost:4000」にアクセスすることで書いた内容が見えるはずだ。しかし、ここまでやってみて気づいたが、このCLIツールはGitリポジトリをつくらない。だから、Gitとして管理したい場合は別途Gitリポジトリとしての初期化を行ったりする必要があるようだ。
静的HTMLとして出力することもできるようで、その場合はつぎのコマンドを実行すればよいらしい。
gitbook build [ブックのディレクトリ] [出力先ディレクトリ]
このあたり、公式ドキュメントに書いていなかったのだが、ソースを読むとこうなっており、そのとおり実行すると確かにhtmlが出力された。あとから追加したマークダウンファイルは、SUMMRY.mdにリンクを書いておくと相手にしてくれるようだ。これを記述し忘れているとそのままのファイルが出力先ディレクトリに出力されてしまっていた。
静的htmlのほかに、pdfやepub、mobiファイルにも出力できるようなので、後ほど試してみたい。もしかしてPandocを使わなくてよくなるのではという淡い期待もあるわけだし。
このほか、book.jsonを作っておくと著者情報やタイトル、プラグイン(あるらしいです)の情報、README.mdファイルなど特別なファイルのパスを変更することもできるようだ。
すべて自分でやりたい方はCLIで、そうでない方はEditorを使うとよいのだろう。ただ、CLIのときはGitコマンドを利用するようになるし、GitHubなどのアカウントでログインしている方はアクセストークンをパスワードの代わりに入力するようになる。
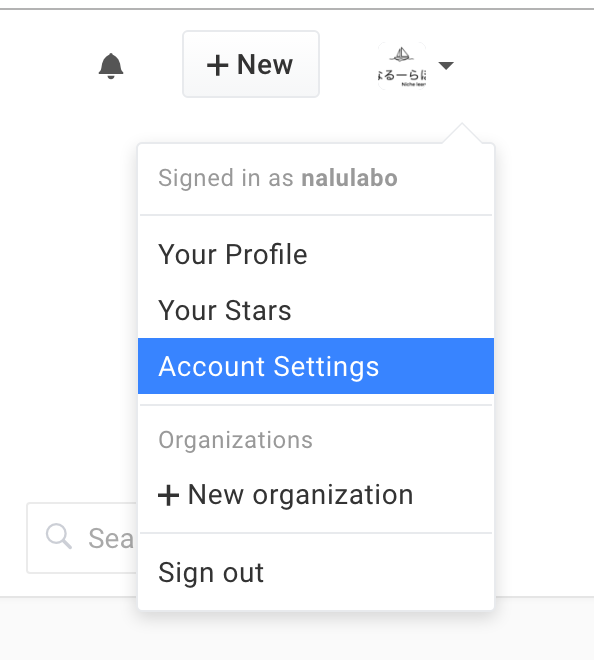
わたしも最初は「え?GitHubでアクセストークンを作成すんの??」と迷ったのだが、GitBookで用意してくれる。GitBookサイトで右上の自分のアイコンが出ているところをクリックすると、メニューが表示される。この中にある「Account Settings」をクリックするとプロフィールなどを変更する画面が表示される。

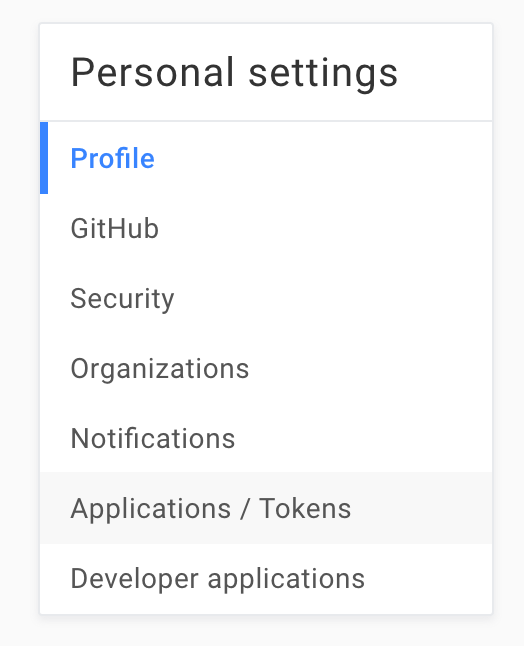
画面左側の「Personal Settings」から「Applications / Tokens」をクリックすると、トークンを管理する画面に変わる。

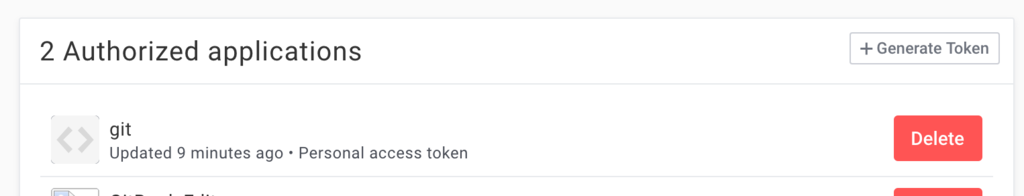
ここで画面右側にある「Generate Token」をクリックするとトークンを作成してくれる。

ただし、このトークンは作成したときにしか表示されないため、「.netrc」というファイルを作成してホームディレクトリへ保存しておこう。
machine git.gitbook.com login ユーザー名かメールアドレス password 表示されたトークン
このあたりの話はFAQにあったので、こちらを参照するとよいだろう。
How can I use Git to update my book? · GitBook Help Center
https://help.gitbook.com/books/how-can-i-use-git.html
補足
これらツールチェインはGitHubでソースコードも公開されているので、細かいところが気になる方はこちらをどうぞ。
GitBook
https://github.com/GitbookIO/gitbook
GitBook CLI
https://github.com/GitbookIO/gitbook-cli
なお、エディタのほうがクロスプラットフォームなのでピンときたが、やはりElectron製だった。便利だね、Electron。

【改訂新版】 Windows PowerShell ポケットリファレンス
- 作者: 牟田口大介
- 出版社/メーカー: 技術評論社
- 発売日: 2013/02/23
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
PowerShellについての本をGitBookで公開しています(更新中)

昨日、PowerShellについての入門みたいなものを書き始めた。今回は長くなりそうな気配がしていたので電子書籍にしようかと思っていたのだが、公開することにしてしまった。というより、完全にオペレーションミスではある。
動機
相変わらずPowerShellについて日本語の書籍は少ない。そこで以前に電子書籍として3冊くらいAmazonで出版してみた。思っていたよりは購入いただいていて、プログラミング言語としての人気のなさが書籍出版されない原因なんだろうということは非常によくわかったつもりだ。いままでに書いたものは「はじめよう」と「動かしてまなぶ」が入門の扱いにしてあったのだが、「はじめよう」の方だとわたしが再入門したときの情報をまとめたものなので、入門としては少し難しい。「動かしてまなぶ」のほうは使いながら使い方を学んでいけばいいけどな、というスタンスで書き始めたので優しめだけど、インフラの方が主に利用するスクリプト環境としては全くもって外れている気がしなくもない。
もう1冊だしているけど、あれは完全にメモをまとめたものなので(まとまっていないというレビューもいただいていてほんとうにありがとうございます!)、入門向けでは全くない。ということで、入門向けにもう一回書き直してみようと思い立ったのが動機だ。
わたしのようなやつでも、3回くらい書き直せばまともなものができてくるのではないかと淡い期待を込めて書き始めたのだ。
執筆環境
いまこのエントリーはmacでsatoyama-editorをPHPビルトインサーバーを立ち上げて書いている。しかし他の環境ももっと使ってみたほうが、よりよいものができるのではないかと思って、今回はあえてVSCodeを使わずにGitBookを利用することにしてみた。
GitBook
https://www.gitbook.com/
GitBookのことをよくご存知の方も多いと思うので、わたしがこのあと公開するに至ってしまったところをお読みになれば、察してしまう程度の情弱である。
わたしもpowershell.orgが無償でPowerShellの電子書籍をGitBookで公開していたものを読んだことがあったので、アカウント登録だけしてあった。そして、つい先日もGitBookでなんだったかの書籍が公開されていることをニュースで見かけた。そういうこともあって、マークダウンで書くこともできるしとGitBookを採用してみたのだ。
GitBookは名前のとおりGitを使用してプッシュすることで書籍を公開することができる。書籍版のGitHubといったところだ。しかし今回はそういうことなしにGitBookがオンラインに用意しているエディタだけで書いていこうと決めていた。そこで、リポジトリをつくってオンラインエディタで書き始めた。なお、この時点で公開もここで行おうと考えていたのでpublicを選択していたわけだが。
オペレーションミス
第1章にあたるあたりを書き終えたあたりで、「はじめに」を書いた。そこでおもむろにCommand+Sといつものエディタの習慣で押してしまったのだ。習慣というのはほんとうに恐ろしいものだ。すると、GitBookではこのショートカットキーがpublishに割り当てられていたのだ。つまり、書いている途中で公開となったのだ。ほんとうにありがとうございました。
ここまでくると、さらにもう公開を先延ばしにしておく必要もないやーと思うようになっていたのでアルファ版ですらない書籍をガンガン公開していく方針に変えてしまった。あとから修正が入りやすい連載形式の書籍、といったところだ(アホか)。そういうことで、すでに公開されている。現時点では3章まで公開済みだ。ひとつの章を書くと同時に再度公開をしている。いまのところ完成していないのだが、すでにGitを使ってクローンすることもできるようになっている。クローンできるということは、フォークもできるだろう。試してみてないけど。
ということで、完成したら「完成したよ」というエントリーを書く必要が出てきてしまったが代わりにしなくてもよいことが増えたのでうれしい限りだし「ゴミ野郎め」とあっさり書き直していただいても結構だ。こうなるとKDPのUnlimitedに登録することはできないが出版することもできるので、投げ銭的に購入いただいてもうれしいし、直接GitBookで書籍を読んでもらっても一向に構わない。
どうよGitBook
面白いことにGitHubと同様にTrafficの機能もついているので、日本以外からのアクセスが2ユーザーあるのが恐ろしい。まだどこにもURLすらのせていないのに。それにプラットフォームもmacだし。日本とはユーザーの種類が異なるのだろうなーという予感がしている。しかし読んでいただけたのだろうか・・・全編日本語のリポジトリに設定してあるんだが。
PowerShell-Book
https://nalulabo.gitbooks.io/powershell-book/
最初に期待していたよりはエディタはよい感じ。Bearの操作感が近いと感じた。表はマークダウンではなくGUIの表を追加するボタンから操作するようになっていたが、そこもむしろ面倒がなくてよい。セルにガンガンと入力していくと自動的に行追加されていくし、列の追加削除も「column」のプラス、マイナスをクリックすれば増えたり減ったりする。
コード片もclassが有効というか、プログラミング言語名を指定するだけでハイライトもきっちりされる。PowerShellがハイライトされたときには感動した!さすがにコード補完はされないけど、そこはむしろいらない。それにプレビューはBearのように書いたそばから行われていくので切り替えなくてよい。ここは好みがわかれそうではある。
気になる動作があるとすると、チャプターを追加するボタンで目次から新しいファイルを追加していくことができるのだが、ここで日本語の名前をつけるとファイル名が「.md」と拡張子のみになってうまく動作しないということがあった。だからうまくGitBookのオンラインエディタでつかい続けようと思うと一度アルファベットのみで「chapter4」などとつけておいて書き始め、その後に日本語で章のタイトルをつけるとよいだろう。
そんなことをしなくてもGitからプッシュしろよ・・・ということではあると思う。実際に自分の好きなテキストエディタで書いていってからプッシュしたほうが圧倒的にストレスは少ないように思える。
このほか、気になったのは思ったよりも動作が不安定で502 Bad Gatewayが何度か発生することがあった。大丈夫なのか?と思ったが自動保存されていくので書いた内容はそのまま残っていた。このあたりからもローカルで執筆してプッシュすべきという気持ちにはなる。
もっと使い込んでみないとわからないことが多いので、もっと使い込んでみようと思う。GitBookはGitHubアカウントほか、SNSのアカウントでもログインできるようなので、試しにつかってみてもよいと思う。いや、そんなひとはGitHub Pagesをつかうか・・・それすら面倒なひとは使うといいよ。

GitHub実践入門 ~Pull Requestによる開発の変革 (WEB+DB PRESS plus)
- 作者: 大塚弘記
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (22件) を見る

- 作者: 岩松信洋,上川純一,まえだこうへい,小川伸一郎
- 出版社/メーカー: オーム社
- 発売日: 2011/10/25
- メディア: 単行本(ソフトカバー)
- 購入: 6人 クリック: 239回
- この商品を含むブログ (27件) を見る

Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール Web制作者のための教科書シリーズ
- 作者: 塩谷啓,紫竹佑騎,原一成,平木聡著
- 出版社/メーカー: インプレス
- 発売日: 2014/11/27
- メディア: Kindle版
- この商品を含むブログを見る
欲しくない

数日ぶりにmacでブログのエントリーを書き始めた。やはりBearはなかなかよい。快適なエディタ環境の1つだ。これでBGMにうっすらと静けさを感じるような音楽が流れたらいいな・・・
減少する欲求
これはわたしの老化に起因するものなのかもしれない。ここ数年、どんどんと物欲が減っていっている。もう目に見えるレベルで減っているのだ。いぜんなら、あれが欲しい、これが欲しいと思っていたものが薄れ、どうしても必要なもの以外は購入しなくなってしまった。もっとも購入しているのはおそらくは妻のものか息子たちのものだろう。
ここ最近何を買ったかを思い出してみたが、自分のものとして購入したのは文庫本になった「スタンフォードの自分を変える教室」というものだ。自己啓発というよりは、科学的な雰囲気で書いてあるので読んでみてもいいかな?という程度の動機ではあった。なお、読了していない。
また、同時に所有欲についてもどんどんとなくなっていることがわかっている。先日、自分用につくったsatoyama-editorをGitHubに公開してみたのも、手元にだけ持っていても仕方ないので公開したまでだ。今回のこの記事には使っていないが、それはサーバーを立てていないからmacで起動するのが面倒に感じただけでもある。mac用にElectronパッケージをつくっておくべきだった。
欲しいものはなんなのか
あまりにも物欲や所有欲が減少の一途をたどっているので、欲しいものがないのか考えてみた。もちろん、生活できるだけの現金は欲しいところではあるが、それ以外で。
まず考えたのは、現代的な「他人にシェアしたいものがあるか」ということから考えてみた。30分ほど自問してみたが、見つかったのは次のものだけだった。
それは、イオントップバリュ製品の無地ノートでA5サイズのもの、それにフリクションボールスリムの組み合わせだ。これがあれば、自分の思ったことを紙に落書きしていくことができる。ここまでくると、メモ取れたらそれでいいのか、おれは、という気持ちになったわけだが。
これらの何がいいかというと、ノートは罫線がなく小さく薄くカバンにも余裕で入る小ささにもかかわらず、書きにくくないサイズだということ。そして100円切っている価格だったと記憶している。フリクションボールスリムはノック式だけど芯が細く、書きやすいからだ。これで十分。
もはや自問していくだけ時間の無駄だと感じたため、シェアしたいものではなく「よいものとは何か」を自問してみることとした。すると、長く付き合えるものがよいものだという結論に達した。これはモノだけでなく環境や人もそうだと思う。
どういうものが長く付き合うことができるものなのか?とさらに自問したところ、シンプルなものが長く付き合うことができるのではないか?という仮説がでてきた。では、シンプルとはどういうことなのだろうか。それは、「いらないものがついていない」ということだ。いらないもの、たとえば無地のノートには罫線がない。わたしにとって、ノートの罫線ほどいらないものはない。整然と並んでいることはノートにメモをするときに必要とされることではないと考えているためだ。よって無地ノートばかりを優先的に使用するようになった。
いらないものがあるのは、ストレスを感じてしまう。そのため、罫線があるというストレスを無地ノートを使用することで除去しているということだ。フリクションはどうか?わたしは字がヘタだ。それによく間違える。だから書き直したいのだ。しかし鉛筆やシャーペンではダメなのだ。だいたい、黒や赤だけではダメなのだ。わたしはフリクションボールについては黒や赤、青といった事務でよく使われるものを一切買わない。多いのは、緑、紫、ピンク、茶といった事務には使われなそうな色ばかりを使用している。いまは茶がもっとも気に入っている。落ち着いた雰囲気のなかにも硬さが感じられないというところだろう。
いま欲しいものをまとめると、長く付き合えるシンプルなものだけが欲しいということになった。そりゃ物欲も減るよね・・・
惰性のコーヒー、妥協のウェブ
それでも物欲や所有欲がなくても頻繁に口にするもの、目にするものがある。それがコーヒーとウェブだ。SNSはあまり使っていないが、ウェブの情報はコーヒーと同じくらい日常的に嗜んでいる。
コーヒーは嗜好品だ。さまざまなメリット、デメリットがあるがカフェインを簡単に補充することができる点が特徴だろう。わたしも朝食以外で最低1杯は飲んでいる計算になる。
以前は近所にあるドトールやカルディなどでペーパーフィルター用に豆を挽いてもらって楽しんでいた。楽しむのは色合いや味のほかにも香り、フィルターしてコーヒーを淹れるまでの過程も楽しんでいたわけだ。しかし、いくら良いからといっても時代の流れには負けてしまう。現在はネスレが販売しているバリスタiを利用している。イマイチな公式アプリ、そしてボタン1つでコーヒーを淹れてくれる手軽さ、メンテナンスの簡単さ、放置していてもメチャクチャにはならないところ、1杯あたりのコストを考えると惰性で飲むコーヒーのほうが勝利を収めている。

ネスカフェ ゴールドブレンド バリスタアイ レッド SPM9635-R
- 出版社/メーカー: ネスレ日本
- 発売日: 2016/08/26
- メディア: ホーム&キッチン
- この商品を含むブログ (1件) を見る
シンプルであることを考えると豆を挽いて淹れたコーヒーのほうが妥当だと考えられるのだが、コーヒーをどう捉えるかによってはバリスタマシンのほうがよほどがシンプルなのかもしれない。ペットボトルからカップに注ぐだけのものと考えたら、バリスタマシンのほうが近い。
ウェブを閲覧してしまうのも同じなのかもしれない。もちろん旅行へいって現地を体感するほうがシンプルだ。しかしウェブを使用すれば手続き自体がシンプルになる。このとき、コーヒーも同じだが体験ではなく消費なのだと考えられる。カフェインや眺めをコンテンツとして消費しているのだ。
消費していくのだから、欲求は大きくなりにくい。その体験を所有する欲求も起こりにくい。
消費から体験へ移行したい
マーケティングの書籍で、「体験を提供するからものが売れる」ようなことを読んだ。それもそうだと一旦は思ったわけだが、体験自体を必要としなくなった人もたくさんいるのではないだろうか。出かける、実物をみる、聴く、話を聞くほうもか。書籍を読んだり、友人とスポーツをしたり。だれかにパフォーマンスを見せたり、観たり。そうしたことをしなくなった人も多い。
わたしもきっと、その一人なのだろう。来月には息子の付き添いで倉敷市が主催するウォーキングイベントに参加する。きっと息子の付き添いでなければ体験することはなかったイベントだ。今年で付き添いは3回目になる。たった10kmしか歩かないのだけど、その中でさまざまな景色や人、倉敷の史跡、天候などを体験することができる。3年前は突如としてあられに降られてバタバタと避難したことを覚えている。
瀬戸内倉敷ツーデーマーチ/スポーツ振興課/倉敷市
http://www.city.kurashiki.okayama.jp/2day/
物欲があることは、決して悪いことではない。所有欲もだ。欲求がなくなってしまっては生物としてはかなり危険な状態にあると考えられる。目指すところは欲求はあるが、それをマネジメントすることができている状態だ。そこへたどり着いて、このブログで欲しいものを列挙していきたいものだ。

- 作者: ケリー・マクゴニガル,神崎朗子
- 出版社/メーカー: 大和書房
- 発売日: 2015/10/10
- メディア: 文庫
- この商品を含むブログ (6件) を見る

ツバメノート A5白無地 3冊パック 白無地 30枚 N2009-3P
- 出版社/メーカー: ツバメノート
- メディア: オフィス用品
- この商品を含むブログを見る
satoyama-editorをGithubに公開した
 公開したことに悔いはないが、大した意味もない。バックアップ目的ではある。
公開したことに悔いはないが、大した意味もない。バックアップ目的ではある。
先日から開発しているsatoyama-editorだが、ElectronにもしたのでWindowsのタスクバーにピン留めしてある。サーバーをビルトインとはいえ起動しなくてもよい気軽さと、ホスティングのためにサーバーを管理する必要がなくなった解放感からか、GitHubへ公開した。開発のリポジトリ自体は個人的なBacklogプロジェクトに用意していた。そこでつくったものは管理していたわけだ。Backlogにリポジトリを持っていたのは、プライベートリポジトリを容量いっぱいまで使用することができるからだ。数に制限はない。そのため、こうしたしょうもないものや電子書籍のマークダウンなど一式はBacklogへ保管してある。
保管するようになったのは、手元のHDDドライブなどへ保存しておくと息子たちに破壊されるおそれがあるためだ。彼らにとって、こうした電子機器はおもちゃにしか見えていない。そのうえ、昨年の夏には愛用のSurface Pro3がお亡くなりになるなど、バックアップはいくつかあってもよいと考えていた。そこで、せっかくGitHubにアカウントを持っているのだから、そこへバックアップしてもいいのではないかと考えたわけだ。
バックアップの準備
Electronを導入してしまったせいもあって、package.jsonを2種類作成することになった。1つはElectron用のアプリそのもののpackage.jsonだ。こちらに記載の内容でElectron-Packagerは実行形式ファイルにパッケージングしてくれる。もう一つはこのリポジトリでビルドをするためにはElectron-Packagerが必要だということだ。「npm install」だけでそれをリポジトリ内にインストールしてくれるようにpackage.jsonを用意した。
どちらにしても、ビルドするためにはElectron本体が必要になるのではないかとも思ったが、必要ないのかもね…そのあたりはきちんとは学習していないことがはっきりしてよかった。
そのほか、未来の自分にむけてバージョンをきちんとつけたりリリースページを用意してzip圧縮済みのファイルもアップしておいた。これで未来の自分にSurface Pro3が吹き飛んでしまっても、ダウンロードすることができるはずだ。
ライセンスと英語力の問題
ライセンスには知っている限り一番緩そうなMITライセンスを採用してみた。これを複製してくれるような奇特な方は世界的にも少なそうなのだが、それを厳しくする必要はゼロに限りなく近い。はっきりいって無駄だ。でもライセンスを明記してないと奇特な方が困りそうなので入れておいた。
それ以前に困るのが、わたしの英語力だ。READMEファイルを用意するにしても、リリースページを用意するにしても、マークダウンはわかるけど英語でなんと書いておいたらいいかさっぱりだ。「いや、そういう書籍が出てるから読めよ」ということは大いにある。しかし中学生のころまで日本人には英語なんて必要ない!などとほざいていたクソガキだったわたしには、英語のハードルは相当高い。高校で踏ん張って、大学では英語のテキストで暮らせるくらいにはなっていたが、書くのと読むのとでは違うしテキストや論文とふだんの話し言葉って日本語でもメチャクチャちがう。
などと言っていてはバックアップすることすらできないので、つたない英語で書くだけ書いてプッシュしておいた。ひとまずこれで手元のマシンがぶっ壊れてもダウンロードすることでソースコードもバイナリもすべて手元に戻ってくる。はず。GitHubが吹き飛ばない限りは。そのときのためのBacklog…両方同時に吹き飛ぶとなったら、あのくらいのコードだから書き直せよということはある。
今後の課題
もし我が家のマシンが吹き飛んだあと、手元にmacOSしか残らなかったことを想定していなかった。どう考えてもmacでも動作すると考えられるようなコードしか書いていないので、build.jsを少し書き直せばmacにも対応できそう。これはそのうちやろう。
nalulabo/satoyama-editor https://github.com/nalulabo/satoyama-editor
release v0.0.1 https://github.com/nalulabo/satoyama-editor/releases/tag/v0.0.1

GitHub実践入門 ~Pull Requestによる開発の変革 (WEB+DB PRESS plus)
- 作者: 大塚弘記
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (22件) を見る

Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール Web制作者のための教科書シリーズ
- 作者: 塩谷啓,紫竹佑騎,原一成,平木聡著
- 出版社/メーカー: インプレス
- 発売日: 2014/11/27
- メディア: Kindle版
- この商品を含むブログを見る

「とりあえず」は英語でなんと言う? (だいわ文庫 E 334-1)
- 作者: ルーク・タニクリフ
- 出版社/メーカー: 大和書房
- 発売日: 2016/10/08
- メディア: 文庫
- この商品を含むブログを見る

- 作者: 板垣政樹
- 出版社/メーカー: 秀和システム
- 発売日: 2016/03/09
- メディア: 単行本
- この商品を含むブログ (1件) を見る
satoyama-editorをElectronでexeにした

毎回開発のときにサーバーを起動するのが徐々に面倒になってきていた。Cloud9にアップロードしておこうかと思ったのだが、まだ開発中の段階ではフリープランの範囲でつかえるのはパブリックなプロジェクトのみのようだった。よって、次の2つを選択肢として検討した。
- Jettyを利用したwarを作成する
- Electronを利用する
上記2つを検討してみたところ、JettyだとJavaで書く上にコマンドラインから実行することになると思われた。単にJavaが書きたくないな、と思っただけではある。ただ、GitBucketのような形式をやってみたい気持ちもあるため、いずれはやろうと考えている。今回の用途ではまだまだhtmlやcss、jsは修正を頻繁に加えていくことが想定されるため、コンパイルが待てるかな?という気持ちもあった。
一方でElectronのほうはフォルダを指定して実行という形式になる。以前にもやったことがあるので比較的簡単だったことも記憶にあった。ただ、この場合だとフォルダごと移動するようになって面倒ではある。
2つを比較したところ、サーバーが不要であるという面からElectronを採用してみることにした。なにせ、サーバー機能はまったく不要なのにサーバーが必要なのがダメダメなところで、それは音声ファイルがあるからというだけだ。もうFMシンセをビルトインしてしまったほうがいいんじゃないかとさえ思うのだが、エディタである。つくっているのはエディタなので、シンセサイザーをつくろうとしないように心掛けている。
ということでポート指定をしなくてもいい、コマンドがそれほど長くなくて済む、以前にもやったことがあるという理由でElectron採用!
Electronをつかう
ググるといろんな情報が豊富に出てくるような時代になっているようだ。以前にmacOSでやったときにはここまで多くはなかったと思う。まったく依存関係の薄いただのhtml+css+jsなので、困りそうな予感はまったくしない。そういうわけで、さらりと環境を整える。
まずはelectron-prebuiltをインストールする。node.jsはインストール済み。なぜなら、電子書籍を書いた後、ePubにするところをgulpで自動化しているからだ。PowerShellやVBAの書籍を書くのにnode.jsはないだろう、と思ったりもするが、便利なのだから仕方ない。
インストール自体は困りはしない。他のOSに比較してもWindowsはUnix的なもののインストールに困らない時代になった。
npm install -g electron-prebuilt
これで準備は万端。あとは作成していたプロジェクトフォルダを初期化する。
npm init -y
これで作成者とかもろもろを含んだpackage.jsonができあがる。このコマンドを実行しても、もともとつくっていたhtmlなどが吹き飛ぶわけではないので安心して実行するとよろしい。次はElectronが起動するときのエントリポイントを書いていく。基本的にElectronのウィンドウが起動してそこへhtmlを読み込んで動作させるようなものだったと思うので、ググればいくらでもコピペできるものが出てくる。
そういうわけで、実行することができた。
欲が出る
Electronでsatoyama-editorを表示できるようになったわけだが、こうなってくるとダブルクリックで起動してきてほしいものだ。そこで、exeファイルのようなものにできないか調べてみた。すると、あっさりとelectron-packagerなどという正直な名前のモジュールを発見した。コマンドラインから実行できるのでビルドのような雰囲気で利用できる。
electron-packager [アプリにする対象フォルダ] [アプリ名] --platform=win32 --arch=x64 --version=1.4.3 --icon=[アイコンファイル]
これだけで現在のフォルダへElectronアプリ一式が作成される。アイコンについては指定しなければElectron標準のものになるだけ。platformオプションはWindowsではwin32のみが有効のようだ。逆にWindows以外のプラットフォームでWindows用のアプリを出力するときはWineが必要だそうだ。
なお、nodeモジュールとして「electron-packager」をインストールしておけばnode.jsのスクリプトからrequireすることができて、スクリプトから上記のコマンドのかわりをすることができる。今回は何度も実行しそうであったのでそのようにした。
さらに欲が出る
実際、つくってみるといろいろできそうな感じがしてくるので欲が出てきてしまう。しかしいまのところはこの段階でストップ。これ以上Electronとしての作りこみは行わないこととした。理由は2つ。1つ目はElectronアプリをつくりたいわけではないということ。本当に必要なものは快適な執筆環境なので、つくりこみは趣味の世界で他でやろうと思う。2つ目はそぎ落とした機能を復活させてしまうことになりかねないということ。これでは本末転倒だ。
ということで、今回はここまでとしてElectronアプリとして執筆を快適に行いつつ、今後の改善を検討していく。しかし、Electronにすると100MB近い大きさになるのはどうなんだろう。仕方ないとはいえ。Windowsアプリとして書き直してみてもいいかな、とすら思うほどだ。実行環境を抱き込んでいるかどうか、という違いではあるので2017年現在では「スモールだぜ」ということかもしれない。
それにしても快適だ。localStorageも問題なくつかうことができて、この投稿記事も昨日の夕方書き始めたものだがアプリを落としても保存されたままだ。Electronはほんとにブラウザなんだなと今更思ったりした。鐘の音も鳴るしね。

- 作者: 関谷和愛,上原潤二,須江信洋,中野靖治
- 出版社/メーカー: 技術評論社
- 発売日: 2011/07/06
- メディア: 単行本(ソフトカバー)
- 購入: 6人 クリック: 392回
- この商品を含むブログ (155件) を見る

- 出版社/メーカー: ヤマハ(YAMAHA)
- メディア: エレクトロニクス
- この商品を含むブログを見る

